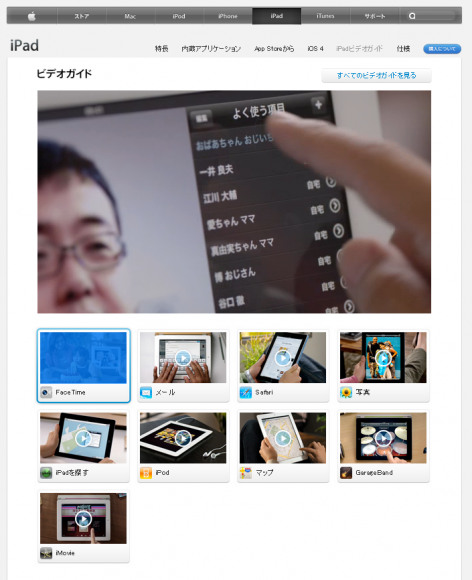
iPad2が発売されて初めての方も、iPadから乗り換えた方も、どうしようかなーと悩んでいる人も、アップルが提供している、iPad2の説明ビデオを一度ごらんになりませんか?どれだけ優れた道具であるかがよく分かります。iPadビデオガイド http://www.apple.com/jp/ipad/guided-tours/ をどうぞ。
タグ別アーカイブ: iPad
iPhone4.3のマルチタッチ機能とは?
CATEGORIES Android, eラーニング, eラーニングシステム, iPad, iPhone, SmartBrain, スマートフォン0 Comments2011.01.26