iPhoneアプリの開発に関連する書籍は、大まかに分けて3種類あります。
- HTMLやJavaScript等を使うWebベース系アプリ
- Objective-Cで開発するネイティブアプリ
- OpenGLを利用するC/C++言語ベースのゲーム系のアプリ
今回は、今まで読んだ中で「Objective-Cで開発するネイティブアプリ」のおすすめ本を紹介します。
iPhone SDK アプリケーション開発ガイド

定番のO’REILLY本です。この本には、網羅的で幅広い内容が深い部分まで掘り下げて書かれています。そのため、プログラミング初心者におすすめできない入門書です。私は半分しか読んでいないのですが、基本的なHelloWorldから高度なUIの開発まで、チュートリアルにしたがって習得していくことができます。プログラミング自体が初心者な方にはおすすめできませんが、Javaなどのプログラミングに慣れている人であれば読みやすいと思います。この本の第3章を読めば、基本的なアプリの作り方を理解出来ます。
iPhoneプログラミングUIKit詳解リファレンス

私が上記のオライリーと併用して読んだ本です。この本も入門書に近い構成で、実装の仕方が順番に説明してあります。図解が多いので理解しやすく、UIKitの各オプションの説明も豊富なので、リファレンスとして役に立つと思います。この本は順に読み進めていくのではなく、必要な部分をリファレンスとして読むことをおすすめします。Chapter9のUITableViewは最重要コンポーネントの1つであるTableViewの解説になっています。この章の知識はいろいろな事に応用できるので早めに読んでしまうのがおすすめです。
上記の2冊をひと通り読み終わると、iPhoneアプリの作成に必要な基本的な知識は身についているとおもいます。この段階まで到達してから、以下の書籍に取り掛かると、より高度なiPhoneアプリを開発できるようになります。
iPhoneSDK開発のレシピ

テクニックが詰まった一冊です。中級者向けの本になっています。標準のフレームワークや外部ライブラリについて触れています。本書籍内には多数のソースコード例が記載されているのですが、完全なアプリケーションとして紹介されているわけではありません。そのため、iPhoneアプリの開発に慣れていない人だと、サンプルを実行するにも一苦労すると思います。また、掲載されているサンプルでどういったアルゴリズムを使っているかは部分的にしか解説されていないため、ソースコードを読み解く力がない人には向かない1冊です。ですが、たくさんのテクニックが書かれているので、入門書から脱出したい人にとっては非常に重宝すると思います。
iOSデバッグ&最適化技法 for iPad/iPhone

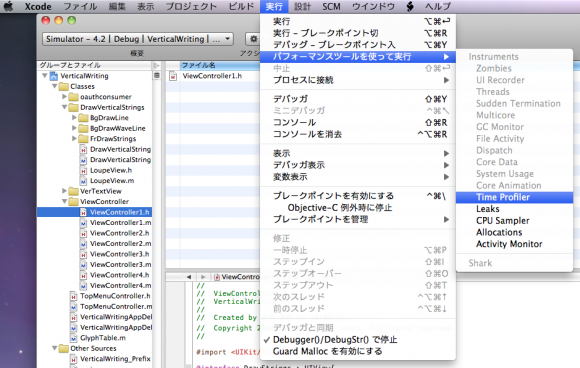
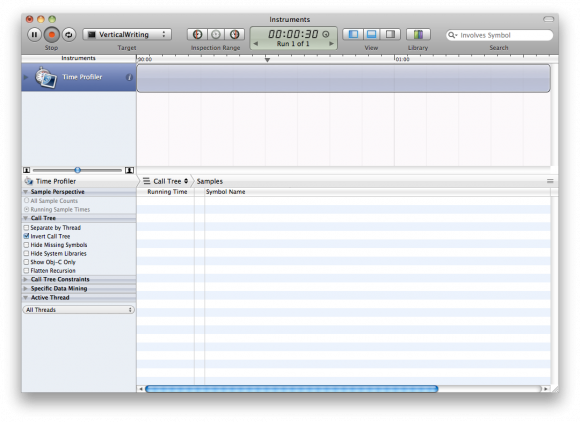
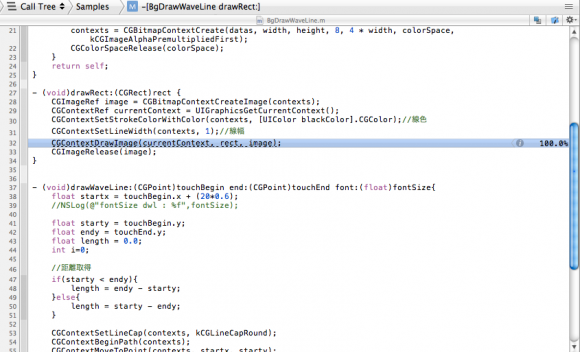
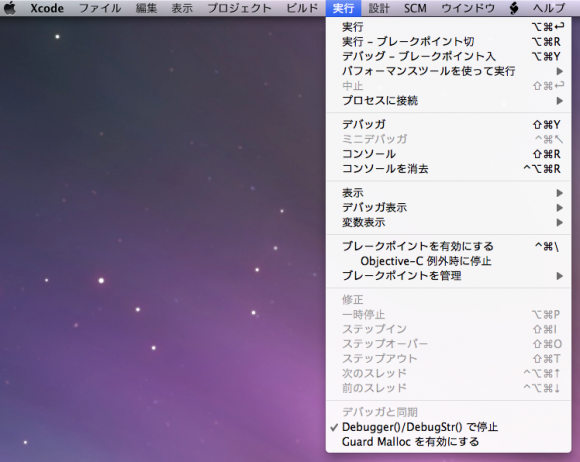
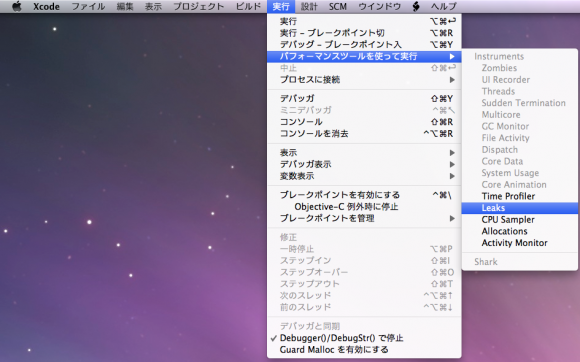
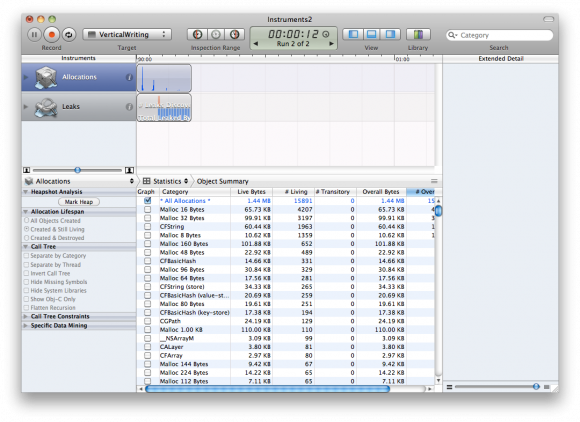
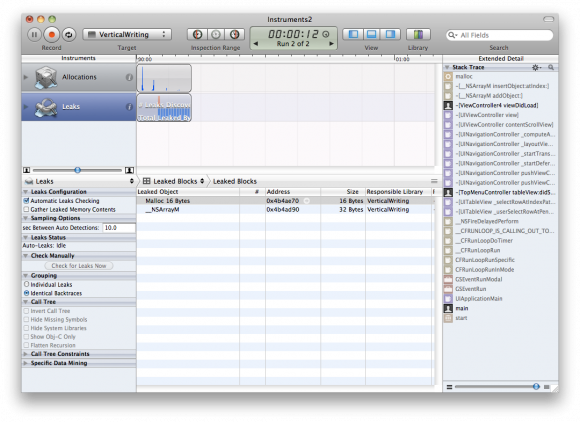
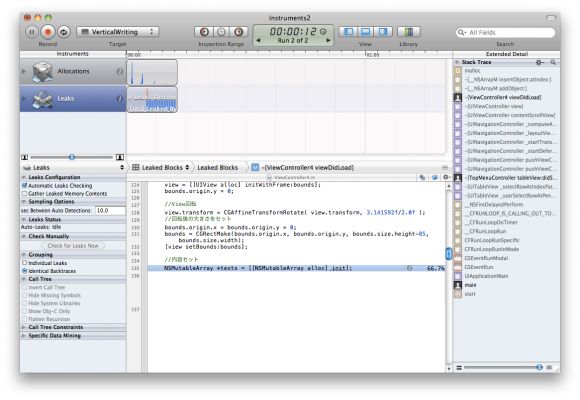
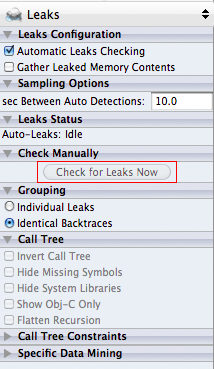
iPhoneアプリのデバッグ手法に特化した書籍です。iPhoneアプリでは、メモリ管理を自分で行う必要があります。なので、メモリ管理がうまく出来ていないとメモリリークやエラーの原因になります。この本では基本的なデバッグ方法から、メモリーリークを検出するデバッグ方法などについて学ぶことが出来ます。
iOS SDK Hacks ―プロが教えるiPhoneアプリ開発テクニック

こちらもOreillyの本です。こちらは先程の入門書のOreilly本とは異なり、iOSの利用テクニック集です。「iPhoneSDK開発のレシピ」よりもコアな部分が書かれており、パフォーマンスチューニングや課金システムに関しての項目は重宝しました。中級〜上級者向けの内容になっています。
これらの本に関して共通して言えることは、すべてInterfaceBuilderを利用しないガッツリアプリを書きたい人向けになっている事です。プログラミング初めて・iPhoneSDKってどんなものか触ってみたいといった人にはあまり紹介できない内容だと思います。また、個人的に一番参考になったものはO’REILLYの「iPhone SDK アプリケーション開発ガイド」です。これ一冊でほとんど網羅されているので、取り敢えず持っておくと役に立つと思います。是非参考にしてみてください。