iPhoneアプリ開発ではUITableViewを利用する場合が多々あります。そこでちょっと変わったUITableViewの使い方を紹介します。
TableViewを回転させる
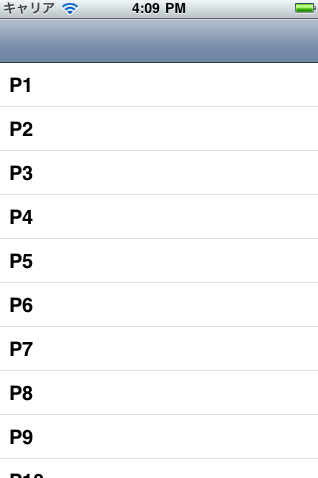
標準ではセルが上から下にかけて並んでいますが、TableViewを回転させることで任意の方向にセルを配置することが可能です。
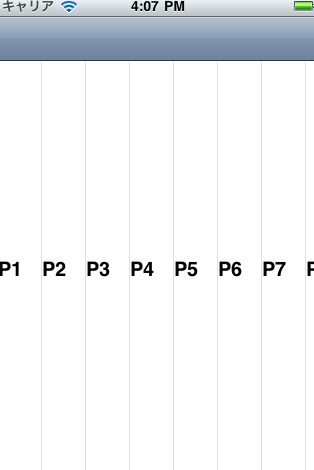
90度回転させたものは中に入っているTexLabelも回転させています。Viewを回転させるにはCGAffineTransform構造体を利用します。
1 2 3 4 5 | - (void)viewDidLoad { CGAffineTransform rotate = CGAffineTransformMakeRotation(-90.0f * (M_PI / 180.0f)); [self.view setTransform:rotate]; [super viewDidLoad]; } |
CGAffineTransformMakeRotationで回転行列を設定できます。ここでは、90度左に回転させるために−90度を設定しました。CGAffineTransformMakeRotationで指定できる角度はラジアンです。また、その値をUIViewのsetTransformというクラスメソッドに渡すことによって、回転させることが出来ます。また、90度以外にも中途半端に回転させることも可能です。
加速度センサとの融合
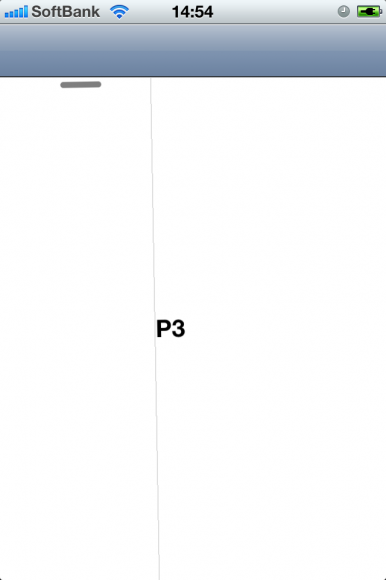
これだけだとちょっとつまらないので、加速度センサと組み合わせてみました。iPhoneを傾けると、次のページ(セル)に移動するサンプルを作成してみました。
このプログラムはXcodeのデフォルトのUITableViewControllerのものを利用しております。RootViewController.mの実装は以下のとおりです。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 | //RootViewController.h #import @interface RootViewController : UITableViewController { NSMutableArray *cellList; int rotateRad; int indexRow; UIAccelerationValue speedX_; UIAccelerationValue speedY_; UIAccelerationValue speedZ_; } @end //RootViewController.m #import "RootViewController.h" @implementation RootViewController - (void)viewDidLoad { cellList = [[NSMutableArray alloc] initWithObjects: @"P1", @"P2", @"P3", @"P4", @"P5", @"P6", @"P7", @"P8", @"P9", @"P10", nil]; indexRow = 0; CGAffineTransform rotate = CGAffineTransformMakeRotation(-90.0f * (M_PI / 180.0f)); [self.view setTransform:rotate]; [self.tableView setScrollEnabled:NO]; [super viewDidLoad]; } - (void)viewWillAppear:(BOOL)animated { [super viewWillAppear:animated]; speedX_ = speedY_ = 0.0; UIAccelerometer *accelemeter = [UIAccelerometer sharedAccelerometer]; accelemeter.updateInterval = 0.5; accelemeter.delegate = self; } - (void)viewWillDisappear:(BOOL)animated { [super viewWillDisappear:animated]; UIAccelerometer *accelemeter = [UIAccelerometer sharedAccelerometer]; accelemeter.delegate = nil; } - (void)accelerometer:(UIAccelerometer *)accelerometer didAccelerate:(UIAcceleration *)acceleration { speedX_ = acceleration.x; speedY_ = acceleration.y; speedZ_ = acceleration.z; rotateRad = 90+atan2(speedZ_,speedX_)*180/M_PI; if(rotateRad>30) indexRow++; else if(rotateRad<-30) indexRow--; if(indexRow<0)indexRow=0; if(indexRow>=[cellList count]) indexRow = [cellList count]-1; NSIndexPath* indexPath = [NSIndexPath indexPathForRow:indexRow inSection:0]; [self.tableView scrollToRowAtIndexPath:indexPath atScrollPosition:UITableViewScrollPositionTop animated:YES]; } // Override to allow orientations other than the default portrait orientation. - (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation { // Return YES for supported orientations. return (interfaceOrientation == UIInterfaceOrientationPortrait); } // Customize the number of sections in the table view. - (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView { return 1; } // Customize the number of rows in the table view. - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section { return [cellList count]; } // Customize the appearance of table view cells. - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { static NSString *CellIdentifier = @"Cell"; UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier]; if (cell == nil) { cell = [[[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:CellIdentifier] autorelease]; } // Configure the cell. CGAffineTransform rotate = CGAffineTransformMakeRotation(90.0f * (M_PI / 180.0f)); [cell.textLabel setTransform:rotate]; cell.textLabel.text = [cellList objectAtIndex:indexPath.row]; return cell; } - (void)dealloc { [cellList release]; [super dealloc]; } @end |
ポイントは加速度センサから得られた値をもとに傾きを検出しています。今回はiPhoneを左右に30度傾けた時にセルの移動をするようにしました。また、色んなものと組み合わせれば面白いものができそうですね。