Androidのプログラミングでは、インタフェースオブジェクトの配置をLayoutを利用しています。そのため、Layoutの使い方が非常に重要になってきます。
そもそもLayoutって何?

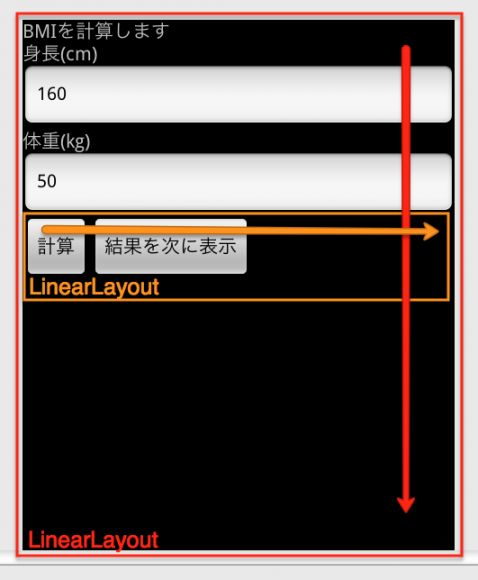
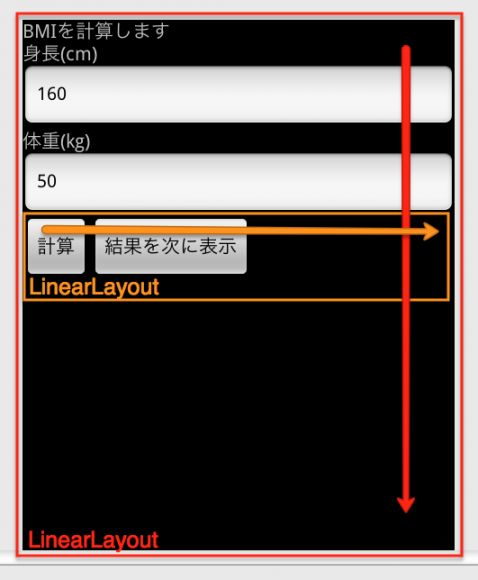
Layoutを適応させた例
Layoutとはオブジェクト類を整形させるための入れ物です。Layoutは入れ子構造にすることが可能で、様々な配置をすることが可能です。上図のようにオブジェクトの並びをLinearLayoutで整えてみました。LinearLayoutは並べる方向を指定できるLayoutです。すべてのオブジェクトは
赤色の縦方向に配置するLinearLayoutに覆われていて、ボタン類はさらに
横方向に配置するオレンジ色のLinearLayoutに覆われています。これらのLayoutを使うことによって、UIの設計を助けてくれます。また、Layoutを利用する一番の利点はAndroid端末によって表示画面の大きさが異なりますが、
Layoutを駆使することですべての端末で同じように表示することが可能です。
適切なLayoutを選ぼう
Layoutの種類によって配置できる性質が異なります。アプリに適したLayoutを使いましょう。
LinearLayout
上記のように特定の方向に並べることができるLayoutです。一般的によく使われるLayoutの一つです。android:orientation=””で配置方向を設定でき、horizontal(水平)とvertical(垂直)があります。
FrameLayout

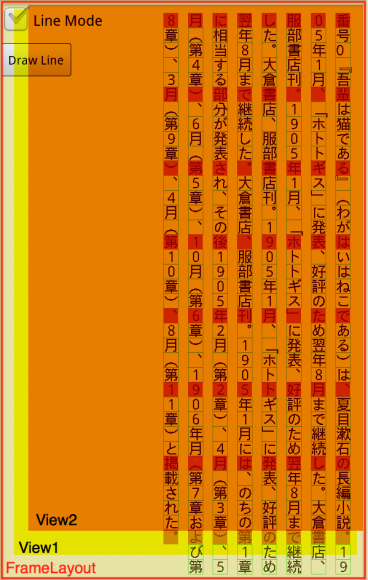
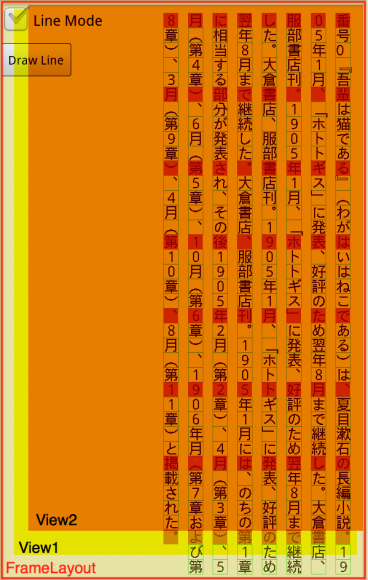
FromaeLayout
FrameLayoutはいくつものViewを重ねて表示することが出来ます。なので、各レイヤーごとにViewを分けることが出来ます。上図の例ではFrameLayoutの中にView1とView2を重ねあわせました。
TableLayout

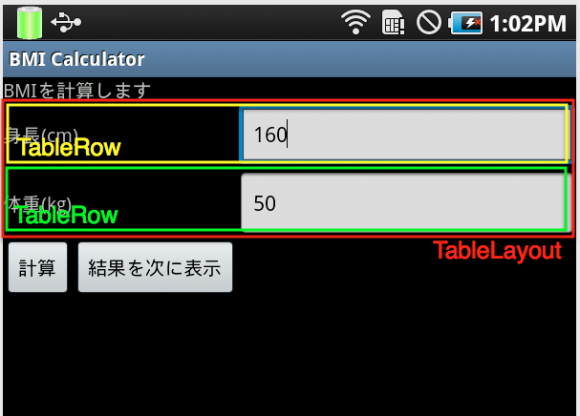
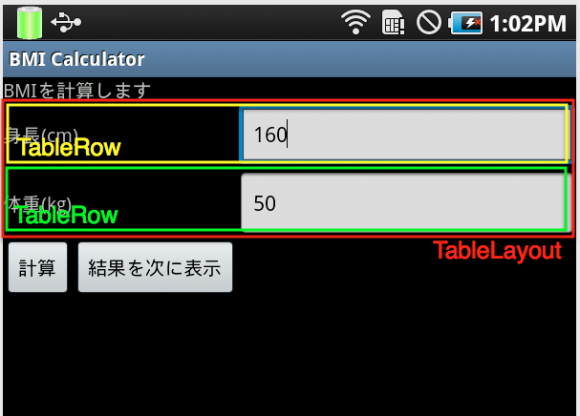
TableLayoutの例
TableLayoutを使うとHTMLのTableのように表を作ることが出来ます。先程のLayoutの一部をTableLayoutに変えてみました。TableRowを入れ子構造のように利用しなければならないので、XMLでのLayoutの作成のみに適しています。
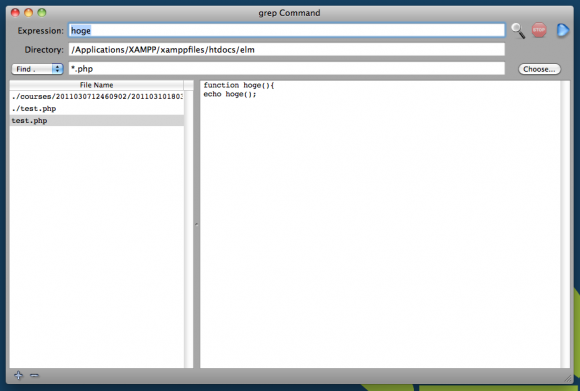
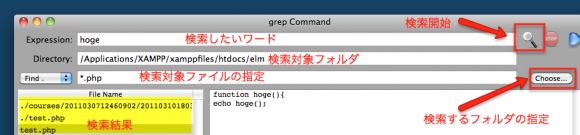
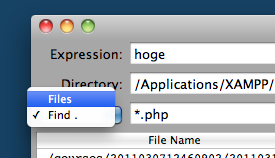
XMLを使ったLayoutの管理
Layoutの作成はソースコード上に書くこともできますが、Eclipseを使えば、LayoutをXMLで作成するGUIのツールがあります。
MVCがしっかりしてる
LayoutをXMLで管理する事によって、MVCをはっきりと分離することが出来ます。デザインを変更したい場合はXMLだけを変更すればいいということです。また、共同開発する上でXMLを独立しているのでバージョン管理もファイル単位でデザインを管理することが出来ます。
表示文字列の管理が楽
XMLで定義している物全般に言えることですが、文字列の変更があった場合、使用されている文字列をすべて変更する必要はなく、XMLで管理された文字列のみを変更すればいいということです。ひとつのファイルですべての文字列を管理できることは非常に開発を行い易くしています。
大規模開発に向け
個人単位ではなく共同開発が必要な大きなプログラムなどに向いています。簡単なプログラムを書いたり、ゲーム系の大きなデザインの変更があるプログラムはソースコード内で、Layoutを管理したほうがいいと思います。