快適にアプリケーションを使ってもらうためには、最適なメモリー管理と動作のボトルネックを解消することです。
最適な学習環境を提供するために、SmartBrainはメモリー管理こそ無いものの、パフォーマンスチューニングを日々行っています。
実は、使いやすい・気持ち良い ・楽しいは学習にかかわらず仕事でも重要ですよね。
今回は、iPhoneの開発で利用するLeaksについてちょっとした使い方をまとめます。
memory warning Level=**みたいなものが出てるそこのあなた!!
Leaksを使ってメモリーリークを解消しましょう。
(次回はTime Profilerについての予定)
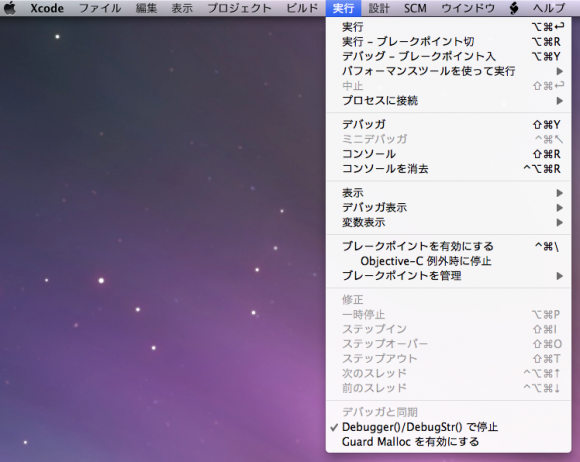
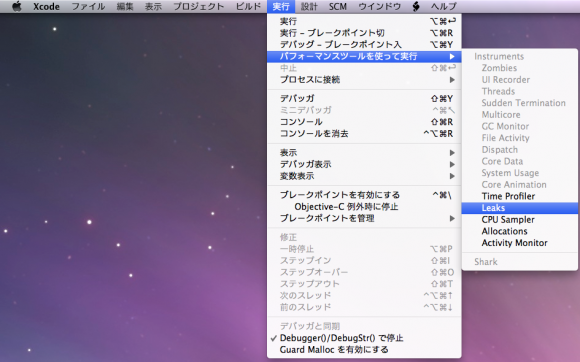
それでは、まずXCodeを起動してLeaksを実行しましょう。
(当然何かしらのプロジェクトを開いてないと実行できません)
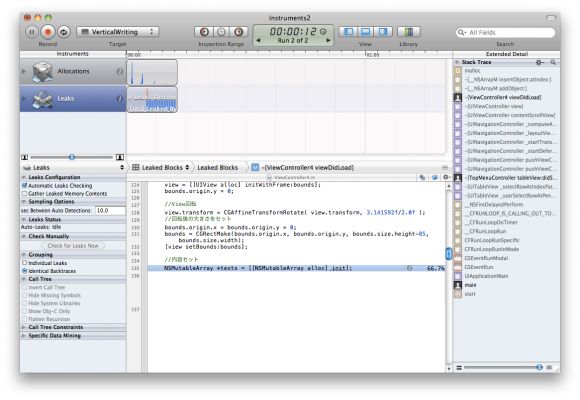
すると以下のような画面が立ち上がります。
(通常立ち上がりと同時にシミュレータとサンプリングが開始されます。)
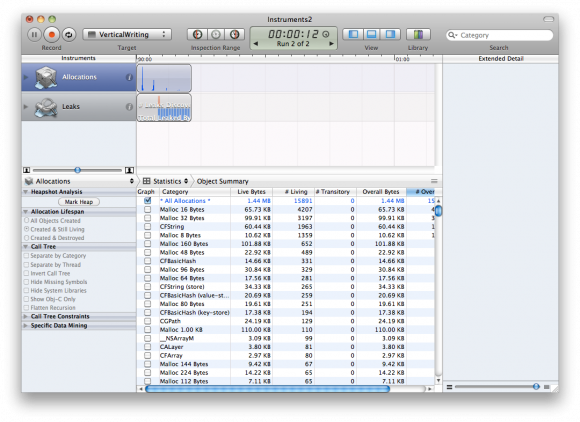
起動しただけなのに、もう漏れてますね。これはいけません。メモリーリークがあると、”落ちる”減少が頻発します。またNSUserDefaultsに正しく保存できないなど、 百害あって一利なしです!
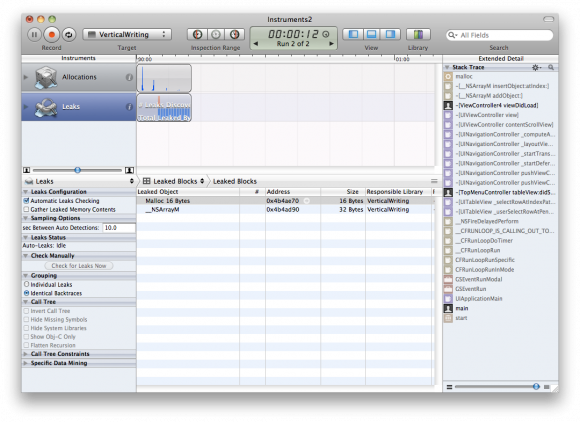
それでは、メモリーリークを根絶しましょう。画面左側の「水道管が破裂」したようなアイコンのあるエリアをクリックしましょう。すると以下の画面に変わるはずです。
完全にリークしてますね。右ペインには下から main -> TopMenu…. -> ViewCon….とメモリーリークを起こしている部分までのつながりが表示されています。 (人形の黒いアイコンが付いているものがユーザー定義の関数です)それでは、右ペインの ViewController4 viewDidLoadを見てみましょう。
NSMutableArrayが66.7%も漏れていますね。 きっとreleaseのし忘れでしょう。といった具合に リークしている可能性がある箇所を分かりやすく表示してくれるのがLeaksです。
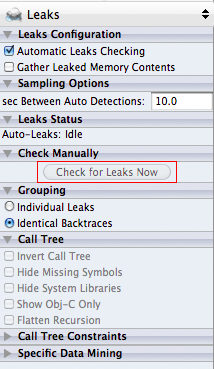
ちなみに、メモリーリークチェックはデフォルトで10秒置きに起動します。すぐにチェックしたい!という人はしたの画像に有るように「Check for Leaks Now」を押してあげるとすぐにチェックしてくれます。
地道にメモリーリークは潰していくしかありませんね。