株式会社キバンインターナショナル(東京都千代田区・代表取締役 中村央理雄)は、3/17(月)、eラーニング『WordPressで始める自社サイト』を開講しました。WordPressはブログツールとして、またコンテンツ管理システム(CMS)として、世界的に利用されています。企業サイトをWordPressで作ることも非常に多くなっています。このWordPressを利用して、企業のWeb担当者の方が、ご自分で基本的なサイト製作を行うまでの流れを、分かりやすく解説しました。お申込みは http://elearning.co.jp/?page_id=11068 から。
【WordPressで始める自社サイト 講座概要】
WordPressはブログツールとして、またコンテンツ管理システム(CMS)として、世界的に利用されています。企業サイトをWordPressで作ることも非常に多くなっています。
このWordPressを利用して、企業のWeb担当者の方が、ご自分で基本的なサイト製作を行うまでの流れを、分かりやすく解説しました。
【WordPressで始める自社サイト サンプル講座】
【WordPressで始める自社サイト ログインフォーム】
はじめての方・・・下記【初めて利用します。(ユーザ登録を行う)】をクリックしてください。下記ソーシャルメディアアカウントをお持ちの方は、それぞれのボタンからでもユーザ登録頂けます(入力項目が少ないので簡単に登録できます)。ユーザ登録頂くと、たくさんのサンプル講座をご覧頂けます。
ユーザ登録がお済みの方・・・ID、PASSをご入力後、ログインボタンをクリックでログイン頂けます。下記ソーシャルメディアアカウントをお持ちの方は、それぞれのボタンをクリックするだけでログイン頂けます。
【講師 藤本壱 プロフィール】
1969年兵庫県伊丹市生まれ。神戸大学工学部電子工学科を卒業後、パッケージソフトメーカーの開発職を経て、現在ではパソコンおよびマネー関連のフリーライターや、ファイナンシャルプランナー(CFP(R)認定者)などとして活動している。
ブログ「The blog of H.Fujimoto」では、Movable TypeやWordPressの情報を多く発信している。ブログのアドレスはhttp://www.h-fj.com/blog/。
WordPress関連の書籍として、「PHPによるWordPressカスタマイズブック」「WordPress関数リファレンスガイド」(いずれもソシム株式会社刊)を執筆している。また、上記のブログで「WordPressで学ぶPHP」というPDFも販売している。この他にも、Web製作関連の書籍を多く執筆している。
【受講対象者】
・WordPressで自社サイトを作りたいと考えている、企業のWeb担当の方
・WordPressで企業サイトを製作するWeb製作会社の方(企業のWeb担当者に対して、当講座をマニュアルとして納品することを想定)
【キャンペーン価格】
1,980円(税込) 通常価格2,800円(税込)
【目次】
第1回 WordPressのインストール
インストールする前に
ドメインを取得せずにレンタルサーバーを契約
ドメインを取得してレンタルサーバーを契約
ドメインの取得
クレジットカード払い後の契約作業
銀行払い後の契約作業
WordPressのインストール
WordPressの初期設定
第2回 ブログとして使ってみる
初めての投稿
既存の投稿の再編集
書式の設定
リンクの挿入
カテゴリーの作成と利用
写真の挿入
写真の編集
第3回 サイトのデザインを決める
テーマの選択
背景の変更
ヘッダー画像の変更
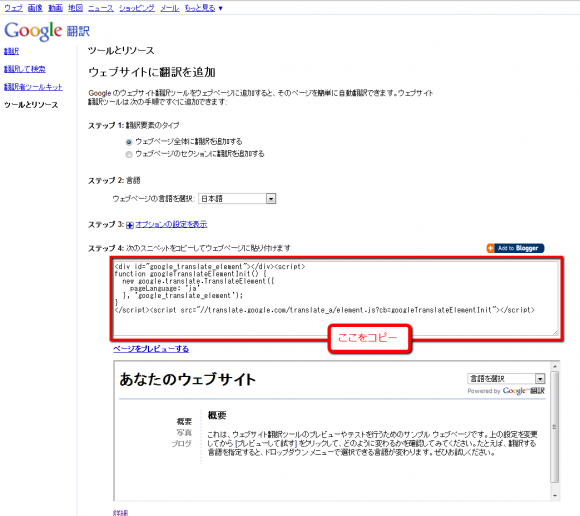
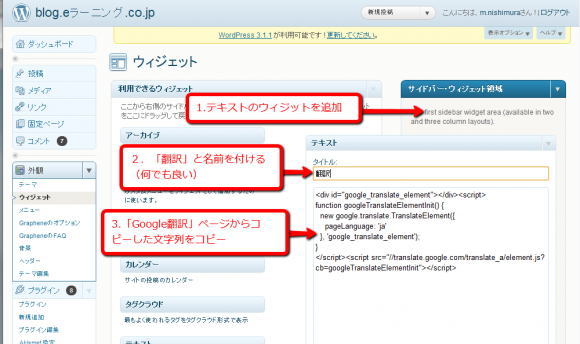
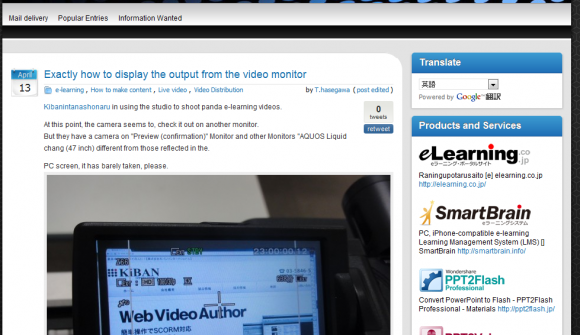
ウィジェットの変更
第4回 トップページや会社案内などのページを作る
固定ページの作成
iframeプラグインのインストール
固定ページにGoogleマップを挿入
固定ページをサイトのトップページに変更
カスタムメニューの作成
第5回 お問い合わせフォームを作る
Contact Form 7プラグインのインストール
基本的なお問い合わせフォームの作成
お問い合わせフォームのカスタマイズの基本
チェックボックスの作成
ラジオボタン/ドロップダウン・メニューの作成
自動返信メールの送信
Captchaによる迷惑メールの防止
第6回 SEOの基本
All in one SEO Packのインストールと初期設定
個々の投稿/固定ページの設定
XML Sitemapsの出力
Googleウェブマスターツールへのサイトの登録
GoogleウェブマスターツールへのXML Sitemapsの登録
第7回 ソーシャル系サービスとの連携
Zenbackの登録
Zenbackのスクリプトコードの取得
WordPressへのZenbackの導入
FacebookのOGP(Open Graph Protocol)の設定
投稿の更新情報をTwitterへ自動送信
第8回 既存ブログからWordPressへの引っ越し
引っ越し前の知識
FC2ブログからデータを書き出す
WordPressにデータを読み込む
FC2ブログ以外のレンタルブログからの引っ越し
【講座収録時間】
約5時間
【受講可能期間】
365日間
【ユーザ登録方法】
ユーザー登録
ID、パスワードでログインする
 |
登録完了メールが送られてきます。
メール内に記載されているURLをクリックすると【ログイン画面】が表示されます。 |
 |
ログインID、パスワードを入力して、【ログイン】をクリックします。
(ID・Passを保存をチェックすると次回から自動入力されます) |
 |
サンプル教材をご覧頂くことが可能です。 |
ご購入手続きの流れ
下記の購入ボタンをクリック後、支払い方法を選択し、画面の指示に従ってお進みください。
WordPressで始める自社サイト 365日間 キャンペーン価格1,980円(税込) 通常価格2,980円(税込)

学習をスタートする
 |
下記ログインフォームより、無料体験、購入手続きの際に使用した、ID、パスワードでログインします。
|
 |
購入済みの各講座をクリックして学習をスタートしてください。 |
撮影したパンダスタジオ
パンダスタジオ本店(秋葉原)
【学習可能デバイス】
PC(Windows・Mac両対応)・iPhone・iPad・Android端末対応
(※端末・環境により閲覧できない場合があります。無料体験で予めご確認頂けます。)
【講座のお申込み・無料体験・お問い合わせ】
Webサイト http://elearning.co.jp/?page_id=11068
■その他、様々なOS、ブラウザ対応のeラーニングコンテンツも多数取り揃えております。 http://elearning.co.jp/?page_id=4697
【その他のお問い合わせ】
株式会社キバンインターナショナル http://www.kiban.jp
TEL: 03-5846-5800 E-MAIL:international@kiban.jp (担当: 田中)
【講師支援】
この講座は、eラーニングビジネス支援パックを活用して作成致しました。 eラーニングビジネス支援パックを利用することで、初期費用0円、継続費用0円でeラーニング講座を開講することが可能になります。詳しくは、以下のURLをご覧下さい。 http://contentsbank.jp/?page_id=5292
【キバンインターナショナルについて】
2009年7月に株式会社キバンから分離独立。eラーニング専門企業。6種類の教材作成ソフトを発売。2700社にeラーニング関係の製品を提供している。また、企業向け課金可能eラーニングシステムSmartBrainを提供している。2010年2月には、将来有望なベンチャー企業300選”VentureNow300″に選定された。 本プレスリリースについて本プレスリリース内容のコピー・転載は自由です。転載されましたら、ご一報いただけると幸いです。