新着投稿の一覧を記事内に表示するプラグインを前回作成したが、日付が表示されないと、いつの投稿かわからないと指摘されたので、日付を表示されるように改良してみた。
ダウンロード: entrylist
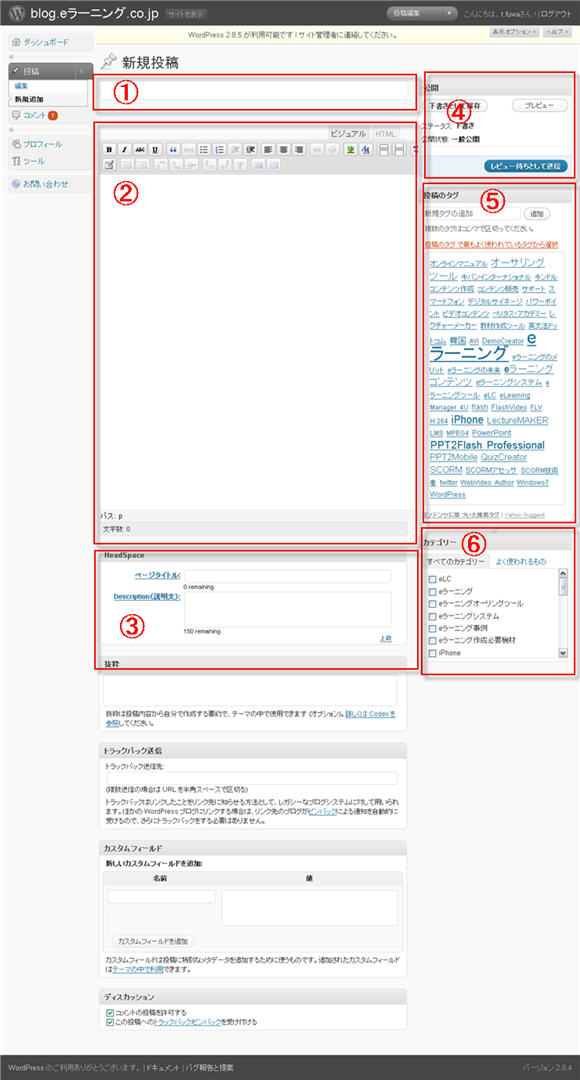
プラグインをアップロード、アクティベート後、投稿やページ内に[ [entrylist] ]という表記があれば、新着記事の一覧を表示します。
使用例
ソースコード
<?php
/*
Plugin Name: エントリーリストつくーる
Plugin URI: http://php7.jp
Description: 新着10件のエントリーリストを作成します。
Version: 1
Author: よういちろう
Author URI: http://php7.jp
*/function entrylist($str){
if(strpos($str, ‘[[entrylist’) === false)return $str;
$posts = get_posts(‘numberposts=10’);
$entrylist = ”;
if($posts){
foreach($posts as $post){
$entrylist.= ‘<div class=”entry-link”><a href=”?p=’.$post->ID.'”>’.str_replace(‘-‘,’/’,array_shift(explode(‘ ‘,$post->post_date))).’ ‘.$post->post_title.'</a></div>’.chr(10);
}
}
$entrylist = ‘<div class=”entrylist_block”>’.$entrylist.'</div>’;
return str_replace(‘[ [entrylist] ]’, $entrylist, $str);
}