ここ最近、春になるのかなと思ったら、また急に寒くなりました。
先週は、雪も降り、今日は雨ですね。
寒い日は、体調を崩さないようにしっかり管理してください。
今日は、2月14日、バレンタインデーですね。
朝早くから取引先の方から、チョコレートを頂きました。
まさか、今日に合わせてチョコレートが届くとは、思いもよらぬことでした。
頂いた物は、こちらです。
▼(株)ペンタゴン様から、頂いた物

▼中身を開けたら、こんなに可愛くパンダチョコとカードが付いています。大切に読ませていただきます~

▼小和田 香様から、頂いた物
可愛い丸いケースに入っているチョコレート

パンダ絵が描いてあるワイン

どれも可愛すぎて、食べるのがもったいないです。
ですが、頂きます。
(株)ペンタゴン様、小和田香様、本当にありがとうございました。
iPhoneアプリの開発に関連する書籍は、大まかに分けて3種類あります。
- HTMLやJavaScript等を使うWebベース系アプリ
- Objective-Cで開発するネイティブアプリ
- OpenGLを利用するC/C++言語ベースのゲーム系のアプリ
今回は、今まで読んだ中で「Objective-Cで開発するネイティブアプリ」のおすすめ本を紹介します。
iPhone SDK アプリケーション開発ガイド
定番のO’REILLY本です。この本には、網羅的で幅広い内容が深い部分まで掘り下げて書かれています。そのため、プログラミング初心者におすすめできない入門書です。私は半分しか読んでいないのですが、基本的なHelloWorldから高度なUIの開発まで、チュートリアルにしたがって習得していくことができます。プログラミング自体が初心者な方にはおすすめできませんが、Javaなどのプログラミングに慣れている人であれば読みやすいと思います。この本の第3章を読めば、基本的なアプリの作り方を理解出来ます。
iPhoneプログラミングUIKit詳解リファレンス
私が上記のオライリーと併用して読んだ本です。この本も入門書に近い構成で、実装の仕方が順番に説明してあります。図解が多いので理解しやすく、UIKitの各オプションの説明も豊富なので、リファレンスとして役に立つと思います。この本は順に読み進めていくのではなく、必要な部分をリファレンスとして読むことをおすすめします。Chapter9のUITableViewは最重要コンポーネントの1つであるTableViewの解説になっています。この章の知識はいろいろな事に応用できるので早めに読んでしまうのがおすすめです。
上記の2冊をひと通り読み終わると、iPhoneアプリの作成に必要な基本的な知識は身についているとおもいます。この段階まで到達してから、以下の書籍に取り掛かると、より高度なiPhoneアプリを開発できるようになります。
iPhoneSDK開発のレシピ
テクニックが詰まった一冊です。中級者向けの本になっています。標準のフレームワークや外部ライブラリについて触れています。本書籍内には多数のソースコード例が記載されているのですが、完全なアプリケーションとして紹介されているわけではありません。そのため、iPhoneアプリの開発に慣れていない人だと、サンプルを実行するにも一苦労すると思います。また、掲載されているサンプルでどういったアルゴリズムを使っているかは部分的にしか解説されていないため、ソースコードを読み解く力がない人には向かない1冊です。ですが、たくさんのテクニックが書かれているので、入門書から脱出したい人にとっては非常に重宝すると思います。
iOSデバッグ&最適化技法 for iPad/iPhone
iPhoneアプリのデバッグ手法に特化した書籍です。iPhoneアプリでは、メモリ管理を自分で行う必要があります。なので、メモリ管理がうまく出来ていないとメモリリークやエラーの原因になります。この本では基本的なデバッグ方法から、メモリーリークを検出するデバッグ方法などについて学ぶことが出来ます。
iOS SDK Hacks ―プロが教えるiPhoneアプリ開発テクニック

こちらもOreillyの本です。こちらは先程の入門書のOreilly本とは異なり、iOSの利用テクニック集です。「iPhoneSDK開発のレシピ」よりもコアな部分が書かれており、パフォーマンスチューニングや課金システムに関しての項目は重宝しました。中級〜上級者向けの内容になっています。
これらの本に関して共通して言えることは、すべてInterfaceBuilderを利用しないガッツリアプリを書きたい人向けになっている事です。プログラミング初めて・iPhoneSDKってどんなものか触ってみたいといった人にはあまり紹介できない内容だと思います。また、個人的に一番参考になったものはO’REILLYの「iPhone SDK アプリケーション開発ガイド」です。これ一冊でほとんど網羅されているので、取り敢えず持っておくと役に立つと思います。是非参考にしてみてください。
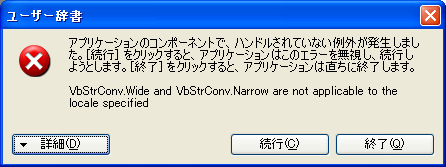
PPT2VoiceNeoをご利用中の皆様、辞書登録機能を利用しようとしたときに、このようなエラーダイアログが表示され、正常に登録ができない場合の対処方法が判明しましたのでお知らせいたします。
上記の場合、コントロールパネルより、以下の手順で言語、場所等を全て日本語に設定してください。(以下の説明はWindowsXPの場合となります。それ以外のOSの場合は、OSの手順に従って操作してください。)
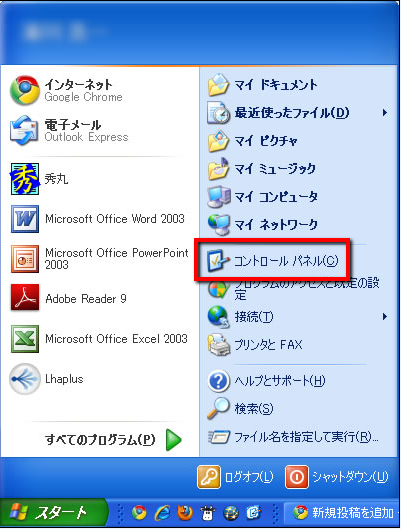
スタートメニューよりコントロールパネルを選択します。
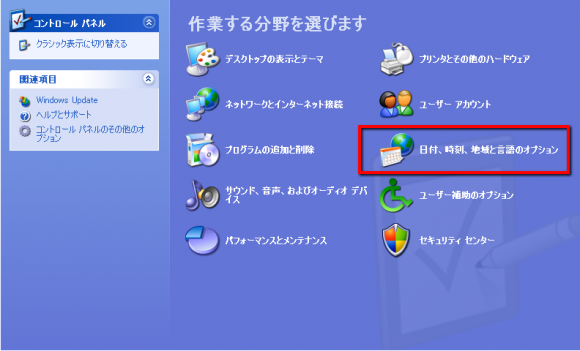
日付、時刻、地域と言語のオプションをクリックします。
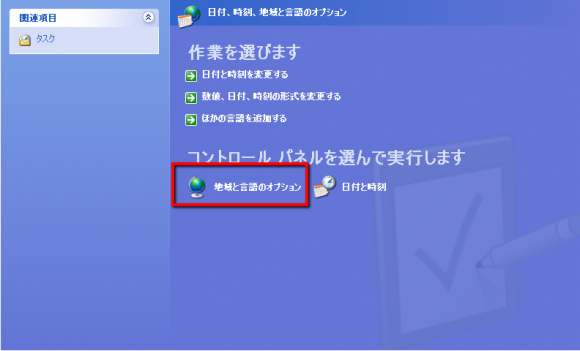
地域と言語のオプションをクリックします。
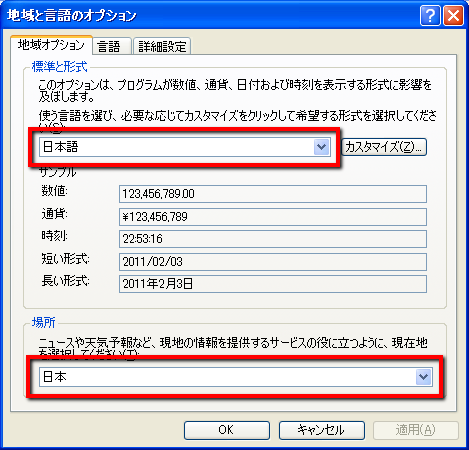
地域と言語のオプションのダイアログが表示されますので、「表示と形式」のプルダウンを「日本語」に、場所のプルダウンを同じく「日本」に選択してください。
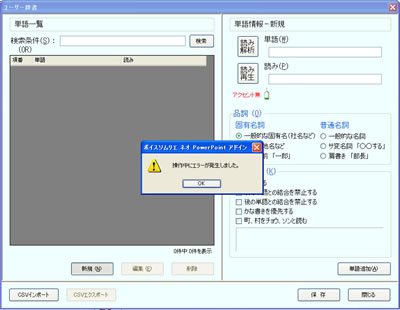
上記のダイアログを正しく設定することで、辞書登録機能が正常に動作するようになります。お困りの方、一度お試しください。
iPhoneアプリ開発ではUITableViewを利用する場合が多々あります。そこでちょっと変わったUITableViewの使い方を紹介します。
TableViewを回転させる
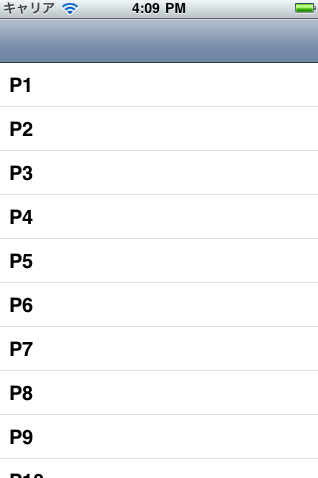
標準ではセルが上から下にかけて並んでいますが、TableViewを回転させることで任意の方向にセルを配置することが可能です。
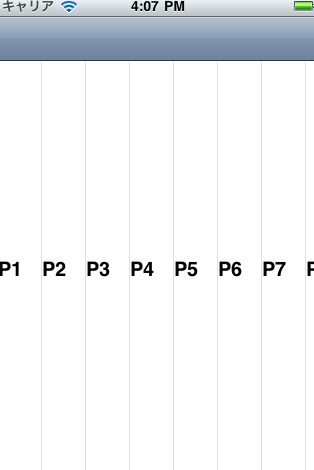
90度回転させたものは中に入っているTexLabelも回転させています。Viewを回転させるにはCGAffineTransform構造体を利用します。
1 2 3 4 5 | - (void)viewDidLoad { CGAffineTransform rotate = CGAffineTransformMakeRotation(-90.0f * (M_PI / 180.0f)); [self.view setTransform:rotate]; [super viewDidLoad]; } |
CGAffineTransformMakeRotationで回転行列を設定できます。ここでは、90度左に回転させるために−90度を設定しました。CGAffineTransformMakeRotationで指定できる角度はラジアンです。また、その値をUIViewのsetTransformというクラスメソッドに渡すことによって、回転させることが出来ます。また、90度以外にも中途半端に回転させることも可能です。
加速度センサとの融合
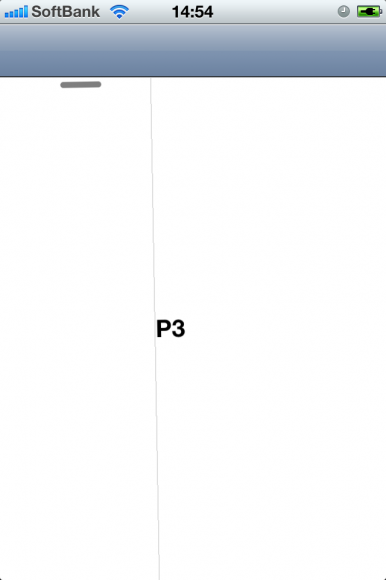
これだけだとちょっとつまらないので、加速度センサと組み合わせてみました。iPhoneを傾けると、次のページ(セル)に移動するサンプルを作成してみました。
このプログラムはXcodeのデフォルトのUITableViewControllerのものを利用しております。RootViewController.mの実装は以下のとおりです。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 | //RootViewController.h #import @interface RootViewController : UITableViewController { NSMutableArray *cellList; int rotateRad; int indexRow; UIAccelerationValue speedX_; UIAccelerationValue speedY_; UIAccelerationValue speedZ_; } @end //RootViewController.m #import "RootViewController.h" @implementation RootViewController - (void)viewDidLoad { cellList = [[NSMutableArray alloc] initWithObjects: @"P1", @"P2", @"P3", @"P4", @"P5", @"P6", @"P7", @"P8", @"P9", @"P10", nil]; indexRow = 0; CGAffineTransform rotate = CGAffineTransformMakeRotation(-90.0f * (M_PI / 180.0f)); [self.view setTransform:rotate]; [self.tableView setScrollEnabled:NO]; [super viewDidLoad]; } - (void)viewWillAppear:(BOOL)animated { [super viewWillAppear:animated]; speedX_ = speedY_ = 0.0; UIAccelerometer *accelemeter = [UIAccelerometer sharedAccelerometer]; accelemeter.updateInterval = 0.5; accelemeter.delegate = self; } - (void)viewWillDisappear:(BOOL)animated { [super viewWillDisappear:animated]; UIAccelerometer *accelemeter = [UIAccelerometer sharedAccelerometer]; accelemeter.delegate = nil; } - (void)accelerometer:(UIAccelerometer *)accelerometer didAccelerate:(UIAcceleration *)acceleration { speedX_ = acceleration.x; speedY_ = acceleration.y; speedZ_ = acceleration.z; rotateRad = 90+atan2(speedZ_,speedX_)*180/M_PI; if(rotateRad>30) indexRow++; else if(rotateRad<-30) indexRow--; if(indexRow<0)indexRow=0; if(indexRow>=[cellList count]) indexRow = [cellList count]-1; NSIndexPath* indexPath = [NSIndexPath indexPathForRow:indexRow inSection:0]; [self.tableView scrollToRowAtIndexPath:indexPath atScrollPosition:UITableViewScrollPositionTop animated:YES]; } // Override to allow orientations other than the default portrait orientation. - (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation { // Return YES for supported orientations. return (interfaceOrientation == UIInterfaceOrientationPortrait); } // Customize the number of sections in the table view. - (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView { return 1; } // Customize the number of rows in the table view. - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section { return [cellList count]; } // Customize the appearance of table view cells. - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { static NSString *CellIdentifier = @"Cell"; UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier]; if (cell == nil) { cell = [[[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:CellIdentifier] autorelease]; } // Configure the cell. CGAffineTransform rotate = CGAffineTransformMakeRotation(90.0f * (M_PI / 180.0f)); [cell.textLabel setTransform:rotate]; cell.textLabel.text = [cellList objectAtIndex:indexPath.row]; return cell; } - (void)dealloc { [cellList release]; [super dealloc]; } @end |
ポイントは加速度センサから得られた値をもとに傾きを検出しています。今回はiPhoneを左右に30度傾けた時にセルの移動をするようにしました。また、色んなものと組み合わせれば面白いものができそうですね。
ブログは、WordPressというツールを使って書いているのですが、オンライン環境、インターネット環境がないと更新がでいないとおもっていました。
ブログ更新のアプリケーションをインストールして、オフライン環境でコンテンツの作成、オンラインになってから投稿をしたり更新する便利な方法もあるようですね。
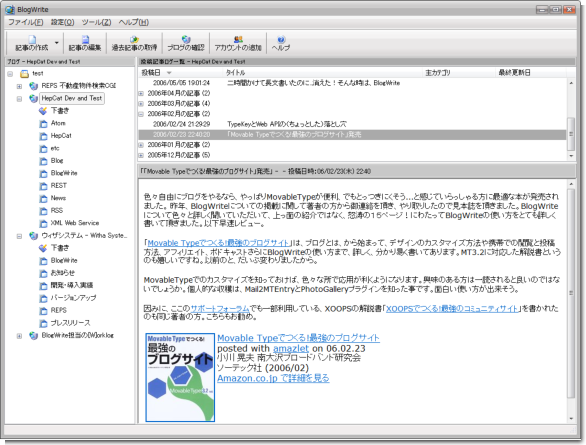
今回試験的に導入して利用しているのは、BlogWrite というツールで、1つの記事を、複数のブログにも投稿ができるようです。
過去の投稿もダウンロードしておき、更新をすることもできます。私自身は、移動中の電車の中で記事を書くことが多いので、こうしてオフラインのツールで情報発信のための作業時間を増やすことができるのは大変便利です。

PPT2Flash Professionalを用いた変換の際に、文字化けが発生する場合があります。
PPT2Flashでは下記に挙げるフォントに対応しています。
- MS Pゴシック
- MS P明朝
- MS UI Gothic
- MS ゴシック
- MS 明朝
しかし、これらのフォントが混在しているPPT資料を変換すると文字化けが発生することがあります。
できる限りひとつのPPT資料内ではひとつのフォントに統一することをお勧めします。
ひとつのフォントに統一していたつもりでも、
『意図せずにフォントが切り替わってしまう』
という場面もあります。
その最も多い例としては、
『箇条書きの入力中に「Shiftキー + Enterキー」で改行を行なって、複数行入力した』
という、次ような場合が考えられます。
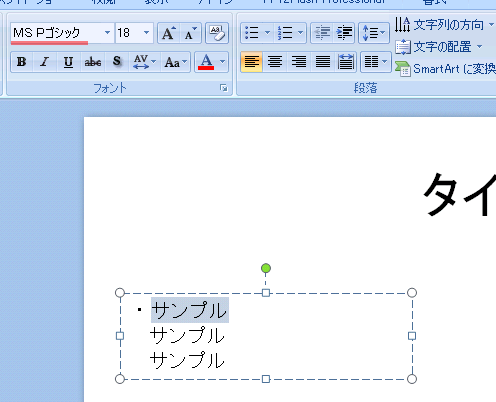
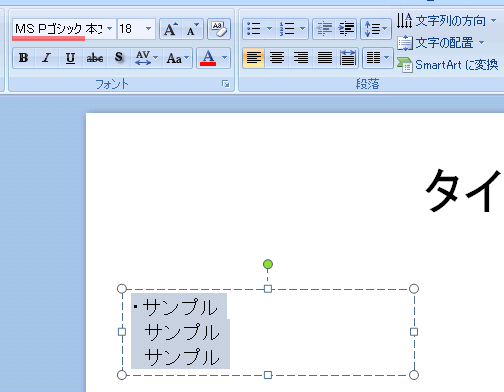
始めの行は「MS Pゴシック」となっています。
そして、改行を行なって入力した行も同様であることが分かります。
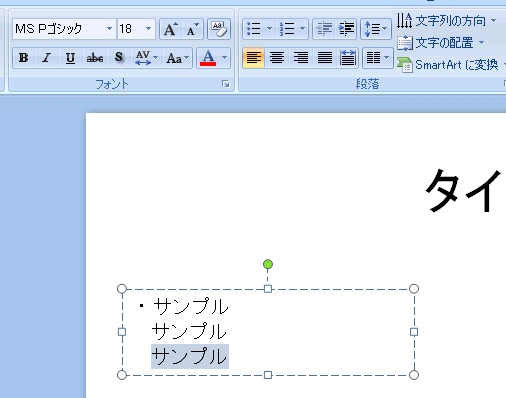
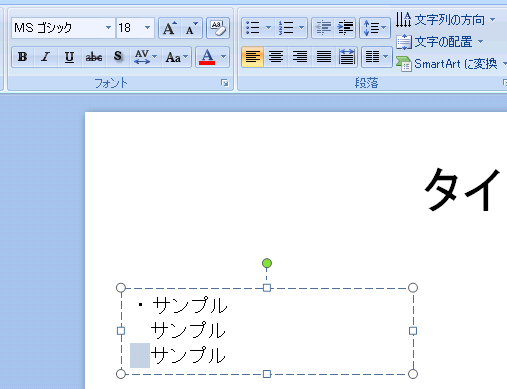
しかし、行頭部分を選択すると、「MS ゴシック」に変わってしまっています。
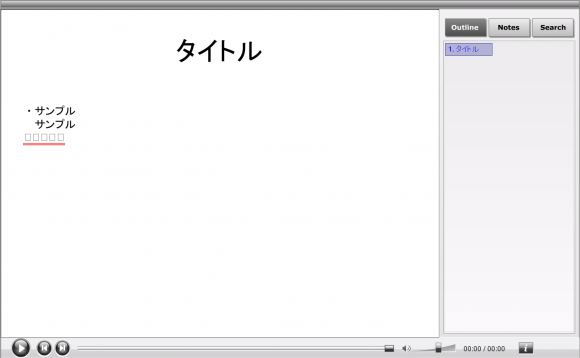
このような場合に、次の画像に示すような文字化けが発生することがあります。
解決策としては、先ほども述べたとおり
『ひとつのフォントに統一する』
ということが一番効果的だと思われます。
今回のように、意図せずにフォントが変わってしまうこともありますので、
文字化け発生の際には入力ボックス内を全て選択してフォントの再指定を行なってみてください。
すると、文字化けが解消されました。
電車を長い時間乗っていると急に時間が勿体ないと思い、何か本が読みたいと思ったことありませんか。
私は、最近個人的に本にはまっていますが、小説や専門書籍も読んだりします。
そのようなことで、弊社の同じ韓国スタッフが買って来た本を簡単にご紹介したいと思います。
「知識デザインの実務」という本です。本の内容は、簡単(一部)に以下の通りです。
情報通信技術及びネットの発達で知識の時代に入り、今は、知識は水のように必要な場所だと
どこでも接することが出来ています。しかしながら、知識が溢れる時代ですが、自分に合う正しい知識を探すのは、決して簡単ではないです。
自分に合う知識を正しく提供された時こそ、その価値を認められます。
知識を利用するには、正しく使えるように再加工する過程をファッションのようにデザインするとどうなるんだろう。
1.知識もファッションのように、デザインする時代、2.右脳と左脳の活動の融合、3.実用主義の志向
【知識サービスの発展戦略】
1.感性的な知識サービスの行動化で国家の競争力を強化する2.知識サービスの発展展望_知識サービスの意味や知識サービスの基盤のeラーニングの活性化戦略など
読んでいくうちに、本の内容をしっかり理解できそうな感じがしました。
何より、正しい情報を受け入れ、有効的に活用することが大事ですね。
快適にアプリケーションを使ってもらうためには、最適なメモリー管理と動作のボトルネックを解消することです。
最適な学習環境を提供するために、SmartBrainはメモリー管理こそ無いものの、パフォーマンスチューニングを日々行っています。
実は、使いやすい・気持ち良い ・楽しいは学習にかかわらず仕事でも重要ですよね。
今回は、iPhoneの開発で利用するLeaksについてちょっとした使い方をまとめます。
memory warning Level=**みたいなものが出てるそこのあなた!!
Leaksを使ってメモリーリークを解消しましょう。
(次回はTime Profilerについての予定)
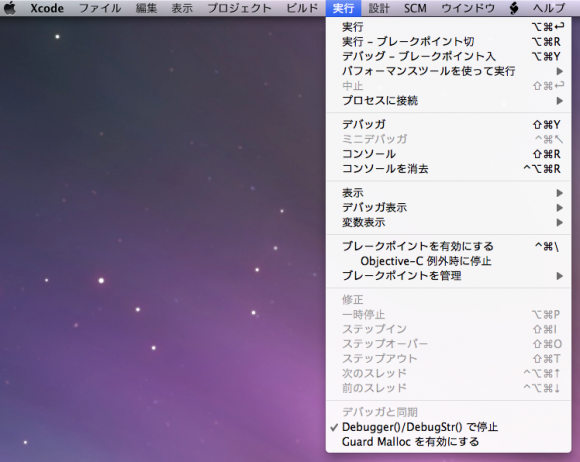
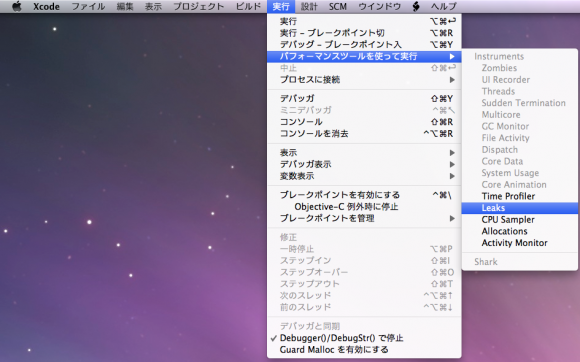
それでは、まずXCodeを起動してLeaksを実行しましょう。
(当然何かしらのプロジェクトを開いてないと実行できません)
すると以下のような画面が立ち上がります。
(通常立ち上がりと同時にシミュレータとサンプリングが開始されます。)
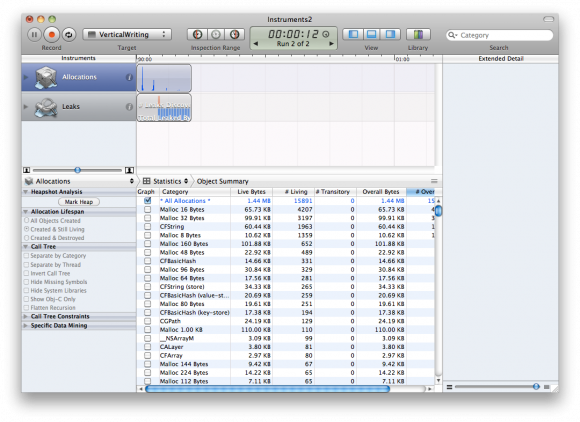
起動しただけなのに、もう漏れてますね。これはいけません。メモリーリークがあると、”落ちる”減少が頻発します。またNSUserDefaultsに正しく保存できないなど、 百害あって一利なしです!
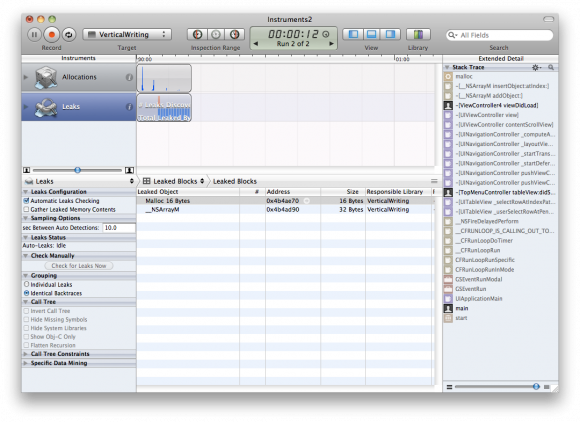
それでは、メモリーリークを根絶しましょう。画面左側の「水道管が破裂」したようなアイコンのあるエリアをクリックしましょう。すると以下の画面に変わるはずです。
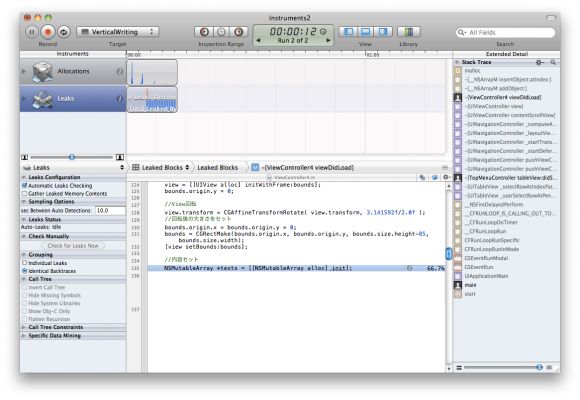
完全にリークしてますね。右ペインには下から main -> TopMenu…. -> ViewCon….とメモリーリークを起こしている部分までのつながりが表示されています。 (人形の黒いアイコンが付いているものがユーザー定義の関数です)それでは、右ペインの ViewController4 viewDidLoadを見てみましょう。
NSMutableArrayが66.7%も漏れていますね。 きっとreleaseのし忘れでしょう。といった具合に リークしている可能性がある箇所を分かりやすく表示してくれるのがLeaksです。
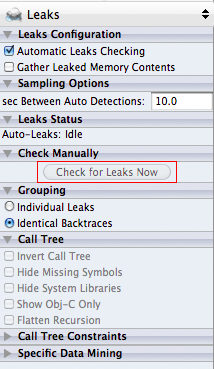
ちなみに、メモリーリークチェックはデフォルトで10秒置きに起動します。すぐにチェックしたい!という人はしたの画像に有るように「Check for Leaks Now」を押してあげるとすぐにチェックしてくれます。
地道にメモリーリークは潰していくしかありませんね。
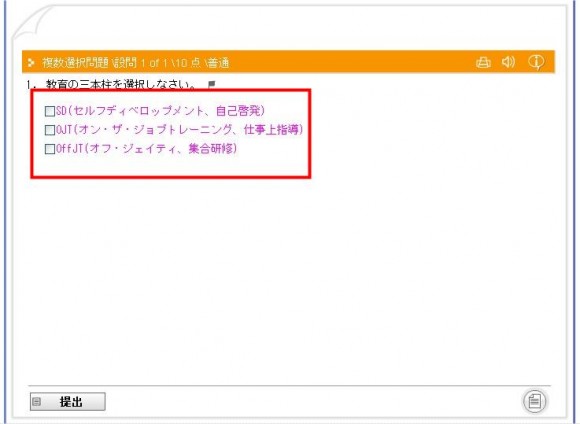
QuizCreatorでクイズを作成するとき、テキストの色を問題ごとに変更することができます。
今回は回答のテキストの色を変更する方法をご紹介します。
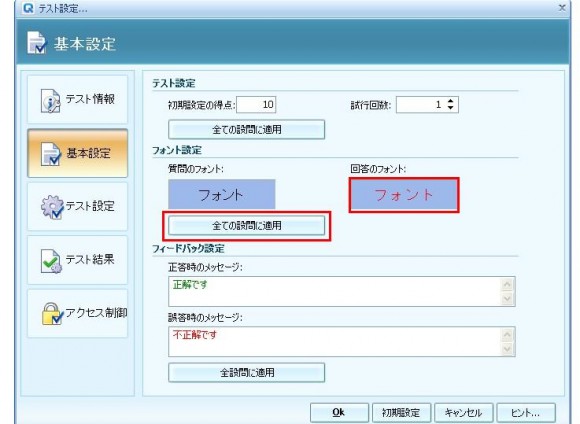
まず、すべての問題の文字色を一括で変更する場合
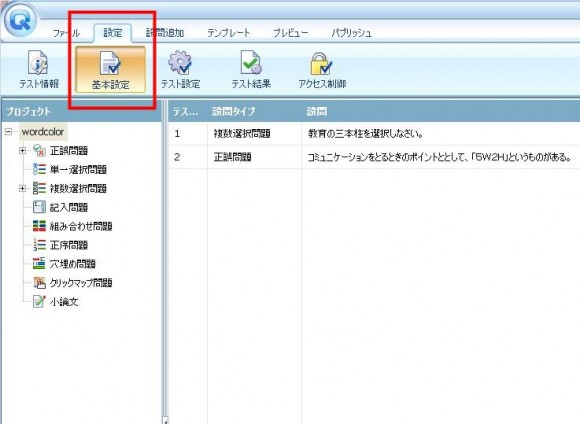
「設定」‐「基本設定」
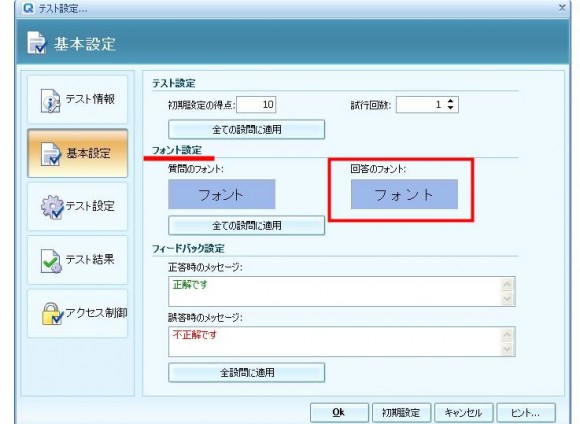
次に「フォント設定」から「回答フォント」をクリックします。
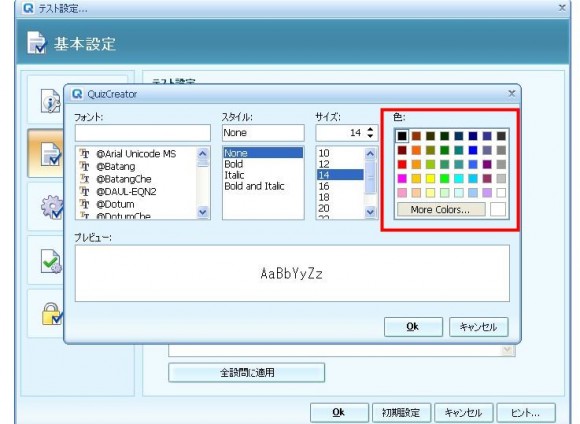
変更したい色をクリックします。
「フォント」の色が変わっていることを確認し、「全ての設問に適用」をクリックします。
これで回答テキストの文字色の変更ができます。
同じ方法で「回答フォント」をクリックするとき、「質問フォント」をクリックし、同様の操作をすると質問テキストの文字色を変更できます。
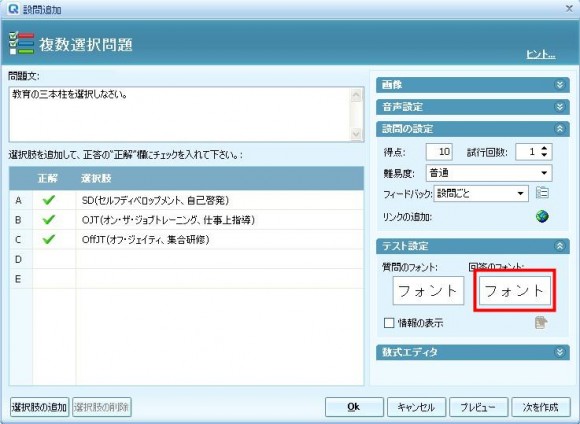
次に、設問ごとに文字色を変更する場合です。(ほとんど一括設定と同じですが。。。)
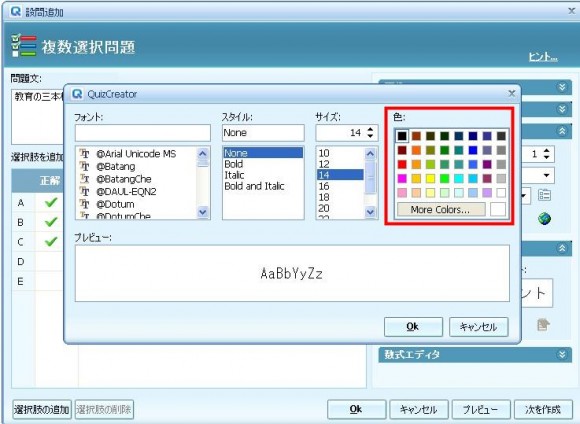
設問の設定画面から、「テスト設定」-「回答のフォント」をクリックします。
変更したい色をクリックします。
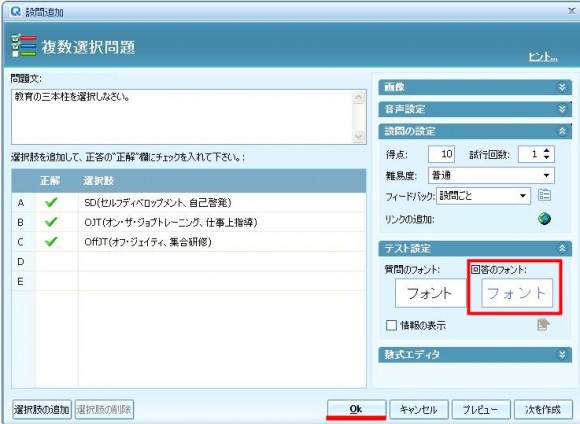
「フォント」の色が変わっているのを確認し「ok」をクリックして完了です。
質問テキストの文字色を変えたい場合は「回答のフォント」をクリックするとき「質問のフォント」をクリックしてください。
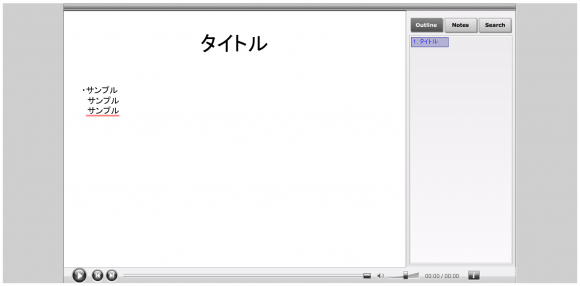
今回の操作では回答テキストの文字色を変更したので、結果はこのようになります。