動画を利用した教材の登録方法(3)
Facebookページもよろしくお願いします
CATEGORIES eラーニング, SmartBrain, コンテンツの作り方0 Comments2011.08.08
TAGS , 動画教材
Facebook comments:
Eメールアドレスは公開されません。
Trackback URL
管理者の承認後に表示します。無関係な内容や、リンクだけで意見や感想のないものは承認しません。
これまで、動画を使った教材の登録方法や、動画を最後までみたか確認する認証のつけ方をご紹介しました。
今回は動画に添付ファイルを付ける方法をご紹介します。
※尚、今回の操作はHTMLを直接編集しますので、HTMLやそのタグについての知識がある方向けの内容となっておりますので、ご了承下さい。
出来上がりのイメージ
今回作成するものの完成イメージです。動画の下に添付ファイルのリンクがついています。例えばセミナーの動画を教材化する際に、セミナーで使った資料をダウンロードさせるなどの用途が考えられます。
作成方法
まずは動画を利用した教材を登録したコースを開きます。(登録方法はこちらの記事をご覧ください。)
コースの詳細画面で、添付ファイルをつけたいSCOを選択します。
(今回は、カエルスタジオ紹介という教材に添付ファイルを付けますのでそちらをクリックします。)
まずは、リンクさせるPDFをコース用のフォルダにアップロードします。コンテンツ追加をクリックして下さい。
PDFをアップロードします。
関連ファイルの箇所に、PDFがアップロードされます。次のステップで利用しますのでこのアドレス(赤線部分)をメモしておきます。
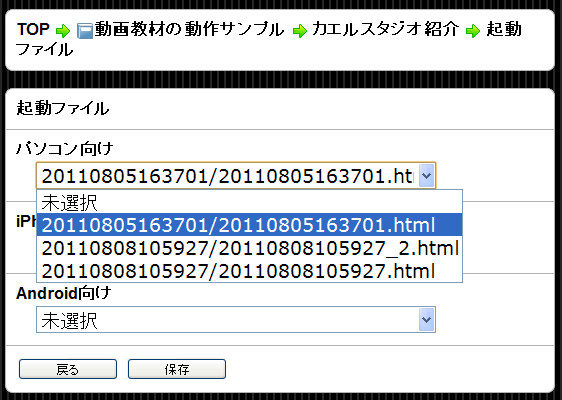
また、PDFを追加した操作で、起動ファイルが変更されていますので、起動ファイルの編集から、元の動画のHTMLファイルを起動ファイルに設定しなおします。

PDFを追加したので、次に、動画を再生しているHTMLファイルを編集して、PDFへのリンクを設定します。HTMLファイル横の編集ボタンをクリックします。
以下のような編集画面が開きますので、適宜HTMLを書き込みます。
今回書き込んだのは、以下のタグです。
これを動画再生部分の下に書きこみました。
<br>
<center>
<a href=”../20110808105927/20110808105927.pdf” target=”_blank”>カエルスタジオのご紹介資料</a>
</center>
編集したらプレビューをしてみます。意図通りの表示になったら完了です。
今回はPDFファイルをアップロードしてリンクさせましたが、このようなHTML編集機能を利用すれば、インターネット上にある様々なコンテンツを参考資料として開くことが出来、応用の幅が広がります。HTMLタグの知識が必要なので、ちょっと敷居は高いですが、是非活用頂ければ幸いです。
※注意事項
このままリンクを伝って外部サーバーに行ってしまうと、学習成績が取れなく危険性があるので、今回は添付ファイルを別ウィンドウで開くようにしました。教材にHTMLリンクで参照先を付ける場合は、教材の開き方に注意して下さい。
Facebook comments:
Eメールアドレスは公開されません。
管理者の承認後に表示します。無関係な内容や、リンクだけで意見や感想のないものは承認しません。





eラーニング教材を作る
機材等のレンタル