Webアプリケーションを開発するにあたって、クライアントサイドスクリプトのデバッグをどうするかという問題は常につきまといます。FirefoxであればFirebugが定番ですが、ChromeやSafariにも優れたデバッガが付属しています。今回は、Chrome6のデバッグ機能について解説します。
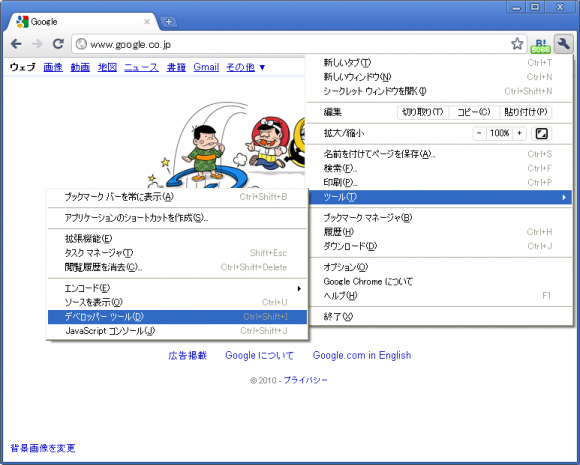
Chrome6では、ブラウザのデザインが一新され、開発者メニューが今までの場所から移動しました。一度見つけてしまえば迷わないのですが、何処にあるか分からない人もいるかとおもいスクリーンショットを掲載しました。レンチマークのところから、ツール、デベロッパツールと辿ってください。

開発者メニューはここにある
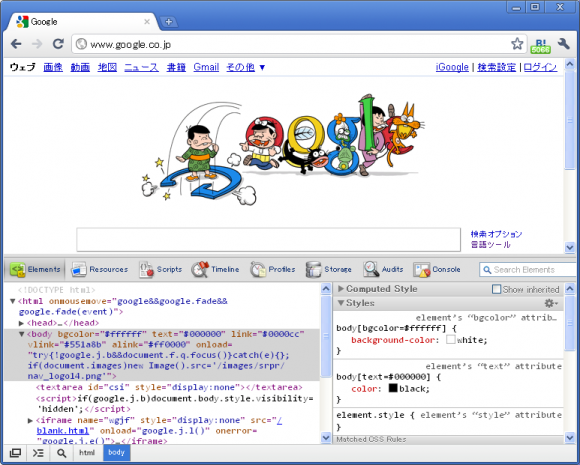
デベロッパツールを使うと、HTMLの構造やCSSを確認できます。また、ブラウザ上で、HTMLやスタイルシートを一時的に変更することもできます。

HTMLを確認
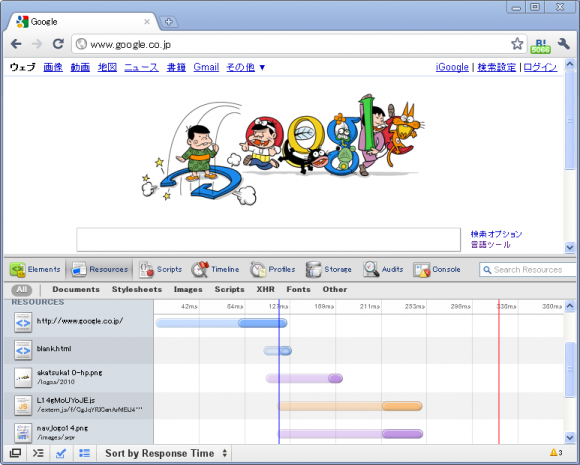
デベロッパツールを使うと、HTTPの通信を確認することができます。Request Headerの内容も、Response Headerの内容も一目瞭然です。

通信内容の確認
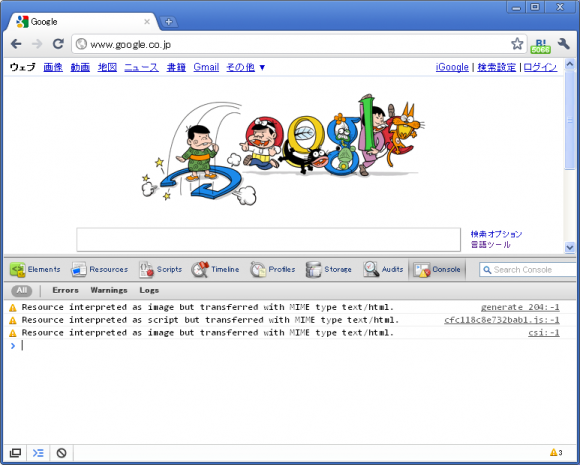
コンソールを表示すると、エラーや警告が一目瞭然。変数の値の確認や変更もできます。

コンソール
弊社でも、これらの機能をつかってSmartBrainを開発しています。半年ほど前まではFirebugを主につかっていたのですが、最近では、Chromeのデバッグ機能とFirefoxのFirebugを半々ぐらいの割合で利用しています。もちろん、動作検証は、IE6、IE7、IE8でも行っております。
Facebookページもよろしくお願いします
記事の投稿者

a.takeuchi a