UserAgentを変更して動作確認(1/2)
Facebookページもよろしくお願いします
CATEGORIES SmartBrain, ガジェット, スマートフォン2 Comments2010.03.15
TAGS , User agent, ブラウザ, 携帯端末
Facebook comments:
Eメールアドレスは公開されません。
Trackback URL
管理者の承認後に表示します。無関係な内容や、リンクだけで意見や感想のないものは承認しません。
キバンインターナショナルでは、学習管理システムSmartBrainを様々な携帯端末対応するべく、研究開発を進めております。開発段階では、Android Emulator、ケータイマルチキャリアテスター-P1エミュレータ、iPhone simulatorなどのエミュレータ類に加え、Android、Blackberry、WindowsMobileの実機、各種携帯電話などをそろえて動作検証を行っているのですが、これらの環境は、エミュレータのライセンス料が高かったり、ハイスペックなPCでないと動作しなかったり、MacOS上でないと動作しなかったりするため、手軽には用意できません。
そこで、社内で開発状況のプレゼンを行ったり、お客様向けに商品紹介をする際には、ブラウザのUserAgentを書き換えることで、PC上のブラウザで、携帯端末向けの画面をご覧いただいております。
UserAgentの切り替えは以下の2つの方法を使っています。
1. Firefoxのアドオン 「UserAgentSwitcher」
このアドオンを使うと、望みどおりのUserAgentに成りすますことができます。ドコモの携帯電話に成りすますこともできますし、まだ発売されていないiPadなどに成りすますこともできます。ただし、このプラグインでは、UserAgent送信される文字列を書き換えるだけです。そのためUserAgentを、Safariに書き換えたとしても、WebKit向けのスタイルシートを解釈できるようになりませんし、IE6に変更したからとして、IE6でのスタイルシートの解釈問題を再現できるわけではありません。
2. SafariのUserAgent変更機能
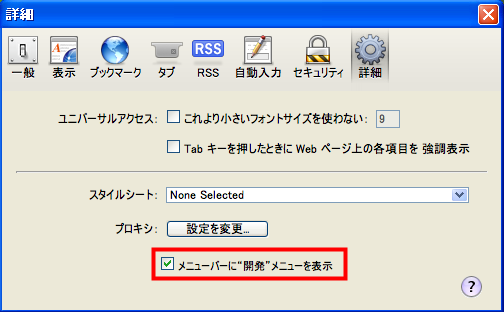
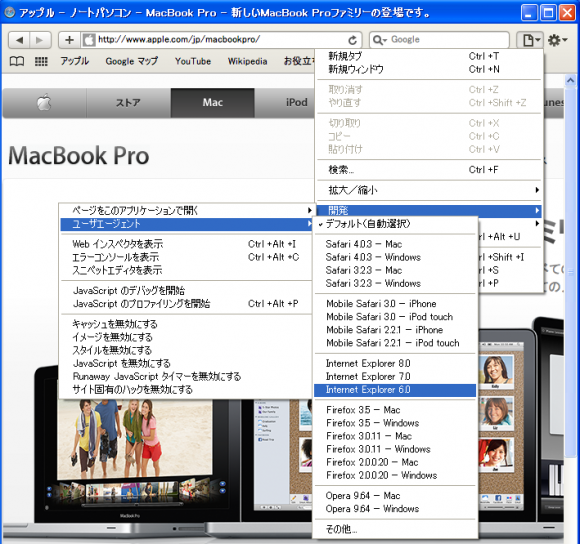
Safariには標準で、UserAgentを変更する機能が実装されています。ただし、「開発者メニューを表示」を有効にしないと、UserAgent変更機能は表示されません。開発者メニューは、設定(ブラウザ右上の歯車の中にある)の、詳細パネルから有効にできます。開発者メニューを有効にすると、歯車の左横の書類アイコン内に開発メニューが表示され、その中に、ユーザエージェントの切り替え機能も表示されます。
SafariのUserAgent切り替え機能には、デフォルトで、IE6、IE7、IE8、Firefox、Safari、Mobile Safari、Chrome、Operaなどのブラウザが登録されています。そして、これらのブラウザを選択すると、HTTP RequestのUserAgentが変更されるだけでなく、ブラウザのレンダリングエンジンも選択したブラウザ(風)に切り替わります。IE6を選択すると、IE6風の描画の崩れが発生しますし、IE7を選択するとIE7風の描画の崩れが発生します。もちろん、各ブラウザの挙動が完全に再現されている保障はないので、実ブラウザを使った検証作業は欠かせませんが、商品のデモをする程度であれば、ユーザエージェントの切り替えでも十分役に立ちます。


ユーザエージェント
次回の記事では、UserAgentを切り替えたときに、SmartBrainがどのように見えるか紹介いたします。
※UserAgentを偽装すると、Webサイトが正常に機能しない場合があります。データの消失したり、アカウントの停止処分などのペナルティーを受ける可能性もありますので、UserAgentの書き換えは自己責任で行ってください。
Facebook comments:
Eメールアドレスは公開されません。
管理者の承認後に表示します。無関係な内容や、リンクだけで意見や感想のないものは承認しません。





eラーニング教材を作る
機材等のレンタル