5分の作業で、自社のWebサイトを60ヶ国語に自動で翻訳する方法を説明します。簡単な作業で無料で60言語のWebサイトに大変身です。
Googleの翻訳機能が自社のWebサイトで無料で利用できます。自動翻訳の機能追加方法、自動翻訳機能を埋め込んだ画面の例、自動翻訳の機能を活用するコツの3点について説明します。
1.翻訳の追加方法
Webサイトで、日本語、英語、中国語で情報発信することが、今後ますます重要になり、海外との取引を増やしていきたい企業にとっては必須の活動になります。
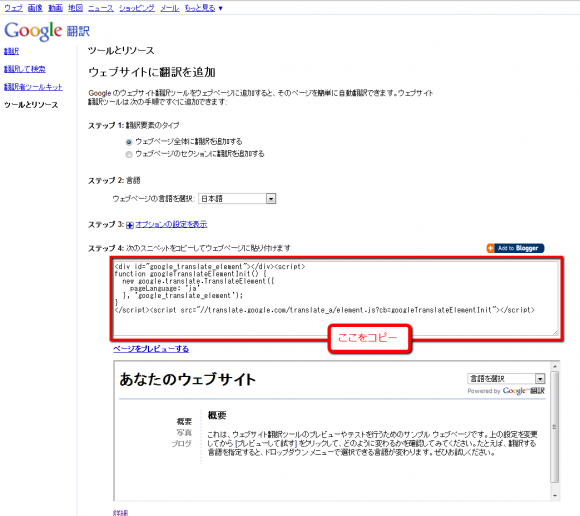
Google翻訳(http://translate.google.com/translate_tools?hl=ja)を使うと、約60言語(2011/04/13現在59言語)に、自動で無料翻訳をしてくれます。その方法を解説します。

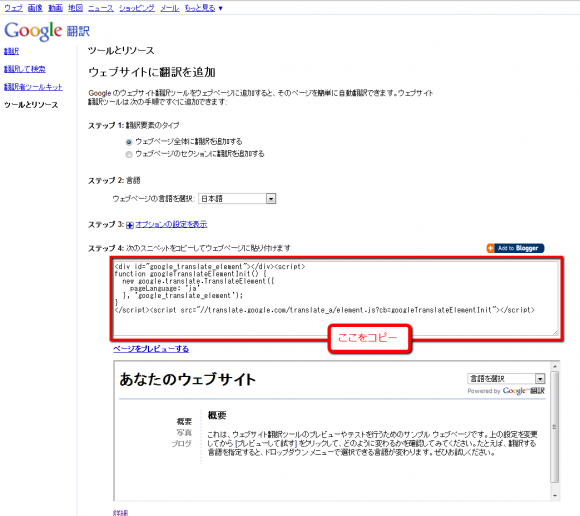
Google翻訳に行き、貼りつけ用のタグをコピーします
わざわざ、サイトに行かなくても良いように、下記にコードを貼りつけておきます。コピーしてご利用ください。
<div id=”google_translate_element”></div><script>function googleTranslateElementInit() { new google.translate.TranslateElement({ pageLanguage: ‘ja’ }, ‘google_translate_element’);}</script><script src=”//translate.google.com/translate_a/element.js?cb=googleTranslateElementInit”></script>
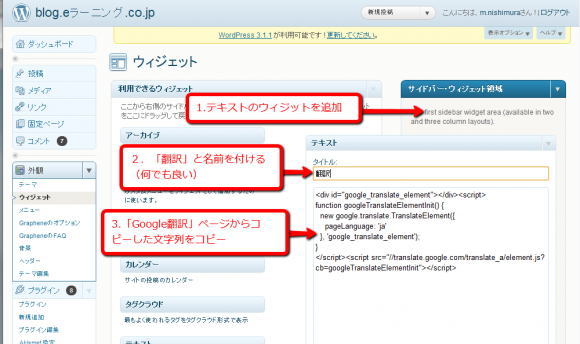
下記に、WordPressの場合の方法を説明します。上記のタグを、翻訳機能を追加したい所に、貼り付けるだけで、自動翻訳機能が利用可能です。みなさんが作成されているWebに、上記のタグを貼り付けるだけです。

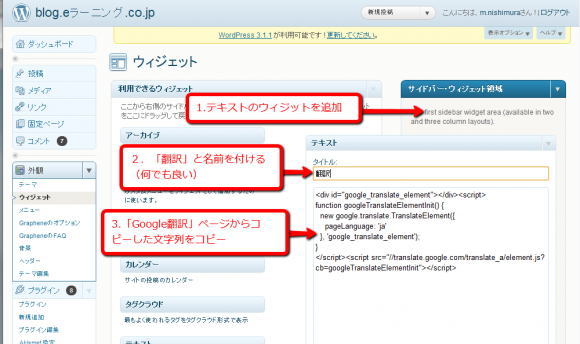
WordPressのウィジットの「テキスト」にコードを貼り付けます
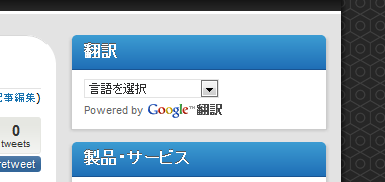
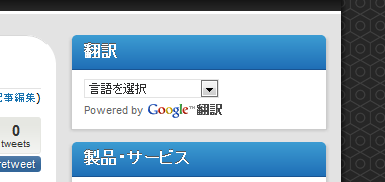
キバンインターナショナルのブログに翻訳ボタンがつきました。プルダウンで言語を選択すれば翻訳が完了します。
2.自動翻訳機能の画面を確認してみましょう

キバンインターナショナルのブログに翻訳ボタンがつきました。プルダウンで言語を選択すれば翻訳が完了します。
ためにしに、中国語(簡体字)を選択してみます。

▲中国語(簡体字)に自動変換されました
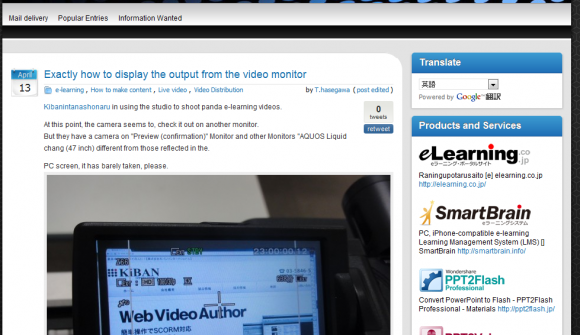
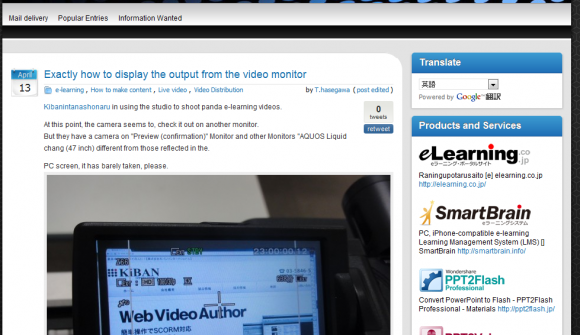
英語にも、もちろん翻訳が完了。こうして簡単に多言語化ができました。

▲Google翻訳で自動的に英語に翻訳が完了
もちろんプロやネイティブの人に翻訳してもらうにくらべれば、機械翻訳ですので、完璧というわけには行きませんが、意味をとってもらうことは可能です。
3.google翻訳の上手な活用方法
- 写真や画像は翻訳されない。写真や画像のALTタグは翻訳される。写真には忘れずキャプションを入れましょう。
- ナビゲージションやタイトルは、デザインにこだわり画像にしたい気持ちもわかりますが、テキスト(スタイルシート)を活用して、テキストにしましょう。
- 短く簡潔な文章で、機械が翻訳しやすい文章の作成をしましょう。短く文章を区切る工夫で、機械翻訳が正しく行われたり、意味がわかる訳文が作られる可能性が高くなります。
Facebookページもよろしくお願いします
記事の投稿者

西村 正宏
兵庫県出身。東京都在住。eラーニング専門キバンインターナショナル(
http://kiban.jp) 代表取締役社長。
iPhone、iPad、kindleを愛す。2つの大学院で、情報工学と経営学の修士号取得。趣味も仕事もeラーニング。
Ustream中継の有料課金サービスを世界で唯一提供。USTREAM用スタジオ(http://www.facebook.com/pandastudio.tv)を運営。
英語がなぜか関西弁訛りになって困っている。
iPad関連の書籍を執筆が終わり出版待ち(ソフトバンククリエイティブ)。Ustream本を2冊出版予定。
USTREAM用のスタジオ(http://pandastudio.tv/)を作り、2010年中は無料で提供していますので、興味のある方は、是非ご利用ください。