日本国内でもFacebookへの注目が集まりはじめてきましたが、企業のWeb担当さん。Facebook対策できてますか?Likeボタンつけただけで満足しちゃってませんか?
Facebookは日本を侵略中
先日、新コメントプラグインなるものが発表され、Facebook界では話題騒然です。サイトデザインに大きく影響を与えるため導入の是非は検討の余地がありますが、Facebookそのものや、外部サイトへのFacebookコメントの埋め込み機能などは、決して無視できることにできない段階にまで来ていると思います。キバンインターナショナルでも、Facebookを使った企業PRや広報活動に力をいれており、パンダスタジオのFacebookページは1000いいねを集めるに至っています。
Facebookのコメント機能使ってみよう
コーポレートサイトで、「いいね」を押してもらう。いいことだと思います。でも、より具体的なフィードバック欲しくありませんか?それなら、Facebookの外部コメント機能を導入するのが一番です。
WordPressをお使いの方
以下のプラグインを導入するだけでOKです。
wp-facebook-comment.zip
WordPress以外の方
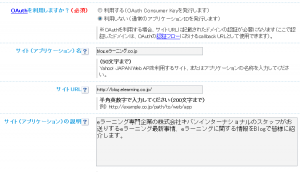
以下のタグを貼り付けてください。記事のURLは、ご利用されているCMSのルールに従って記述してください。
1 2 |
まとめ
キバンインターナショナルは、Facebookにも強い会社です!!