WordPressで会社のWebサイト、Bllgなど、すべてのサイトを作っています。Blogには、コメントを書いていただけるようになっています。eラーニング製品を中心に紹介している自社Webサイトには、一部コメントを付けられるようになっています。(思い切って全部ページでコメントの受付も検討中ですが。)
コメントを書いた方の顔写真が入る箇所があるのですが、どのようにして追加して良いか不明でした。どのようにして、WordPressに顔写真、アバターを設定して良いのか分かりませんでした。

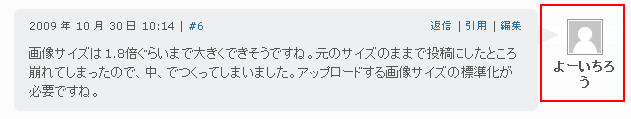
▲このような感じで、アバターは表示されませんでした。
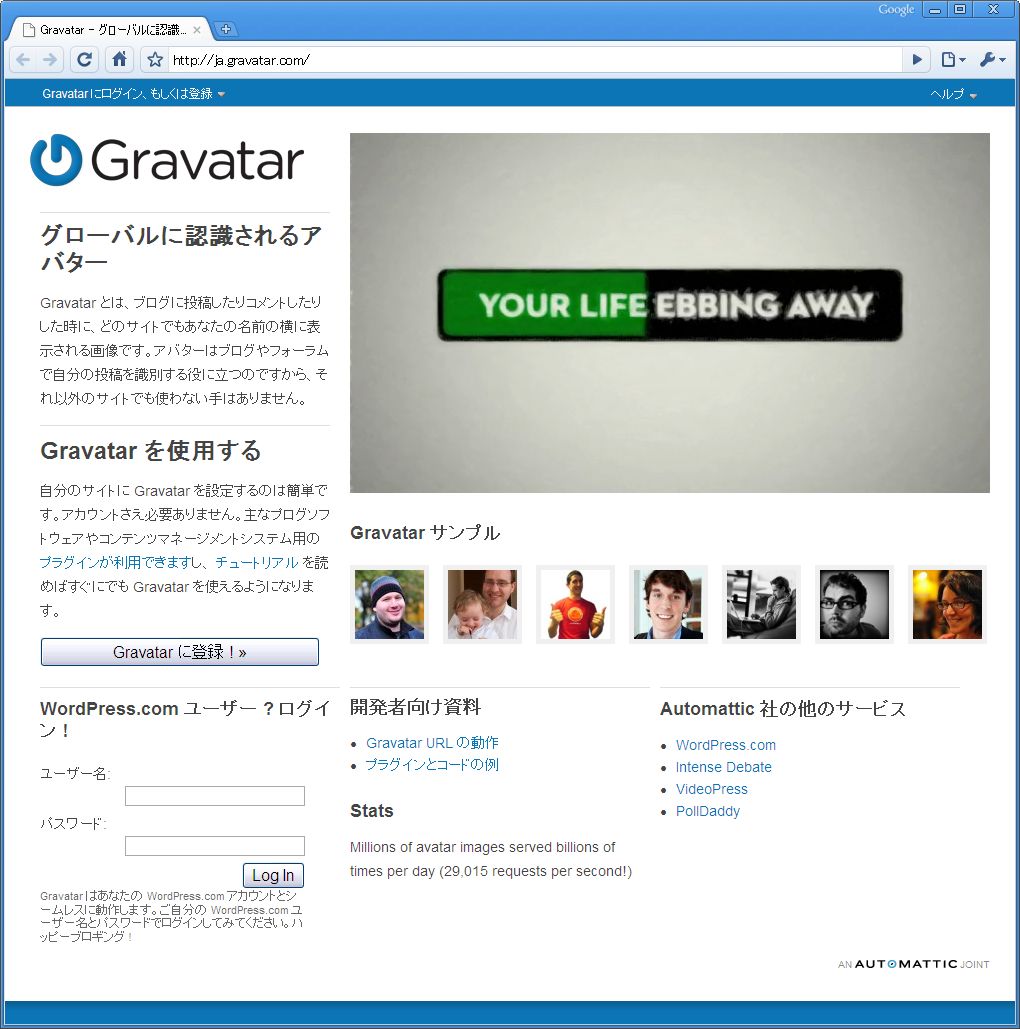
インターネットで調べてみたら、Gravatar(http://ja.gravatar.com/)というサイトがあって、Gravatarで登録しておけば、TypePadや、WordPressなどで作成されたサイトで、コメントを書いたりすると、登録したメールアドレスから自動的に、アバターが表示される仕組みがあることが分かりました。1カ所に登録しておけば、グローバルに、世界中のサイトで、アバターが表示できる仕組みであることが分かりました。グローバルなアバターで、Gravatar というネーミングのようです。大変、便利で合理的で便利なサービスだと思いましたので、早速登録してみました。(最初は、ちょっと面倒そう、、と思っていました。)

gravatarの日本語ページ。登録は、2-3分でした。
登録自体は、ユーザー名、メールアドレス、写真の登録程度。2-3分もあれば、すぐに登録が完了します。登録が完了すると、Blogやeラーニング製品サイトのコメント欄に、登録した写真が表示されるようになります。

▲Gravatarに登録したら、自動的にアバターが表示されるようになりました。
いまさら、アバターが入ったから、、、というご指摘もあるかもしれません。
1つでも多く、皆様からのご要望を承り、1人でも多くの方にeラーニングを届けたいと思っています。多くのコメントを寄せていただきたいという気持ちから、まずは、自分たち、スタッフでもコメントを書いてみよう、どんな人が、どんなコメントを書いているのか、顔写真をだしてみようという、小さな小さな改善と試みのご紹介でした。
●WordPress(http://ja.wordpress.org/)
Webサイトや、Blogなど、HTMLを覚えなくても簡単に作成、更新をすることができます。無料で配布されて、多くのプラグイン、テーマ(デザインのファイル)が配布されています。
●Gravatar(http://ja.gravatar.com/)
TypePad、WordPressなどのサイトにコメントを書いた際に、共通のアバターとして表示させるサービスサイト。無料。
8月25日に新会社を設立して、WebサイトもBlogも構築したばかり、ごくごく一部の方に、コメントを書いていただける程度ですが、多くの方に自由にコメントを書いていただき、そのコメントをもとに、より優れたeラーニング製品、eラーニング関連のサービスを作っていくためのヒントやエネルギーにしていきたいと思います。