以前弊社サイトの高速化について紹介しました。今日は、はWordPressの動作が悪い時にボトルネックになっている要素を見つけ出すためのプラグインDebug BarとDebug-Bar-Extender ならびに、 object cacheをmemcacheに読み込ませて高速化させる方法をご紹介します。
Debug BarとDebug-Bar-Extender
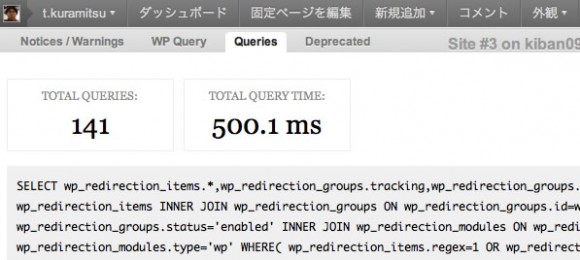
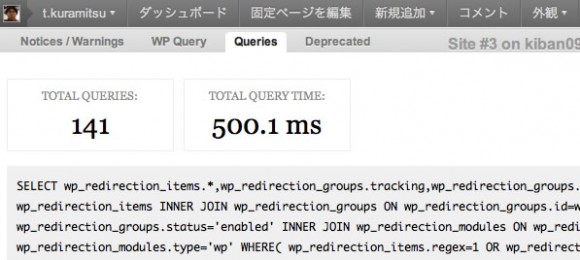
このプラグインを導入すると、以下のような画面でQuery数や実行時間を調べることが可能になります。

クエリー実行時間などを調査
インストール方法については、以下の記事が丁寧でわかり易かったので、参考にして頂ければ幸いです。(当方でも特に問題なくインストールに成功しました。)
Debug Bar Extender – 重いWordPressのボトルネックを調べる
http://www.seotemplate.biz/blog/wordpress-plug/7156/
object cacheをmemcacheに読み込ませて高速化
これはどういう事かというと、すごく乱暴にいうと「Wordpressはobject cacheを使っているけど、プロセスが終了すると棄ててしまうので、Memcached Object Cacheを使って保存しておこう」という事のようです。詳しくは、以下の、ハイパフォーマンスWordPressサイト入門を参照ください。
ハイパフォーマンスWordPressサイト入門
http://dogmap.jp/wckobe2011/
大変参考になるサイトです。今回の、object cache周りに関しては、スライド79から掲載されています。
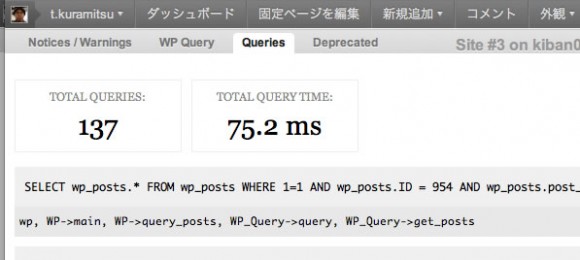
このようにキャッシュを活用することで、

作業前

実行後
このように、格段に高速化させることができました。
WordPressのサイトを運用されている方は、参考にして頂ければ幸いです。
参考
Webサイトの高速化を実施しました。
http://blog.elearning.co.jp/archives/26076.php
Debug Bar Extender – 重いWordPressのボトルネックを調べる
http://www.seotemplate.biz/blog/wordpress-plug/7156/
ハイパフォーマンスWordPressサイト入門
http://dogmap.jp/wckobe2011/







