標準のCocoaフレームワークでは、UIProgressViewの色を変更することができません。そこで、iPhoneアプリを開発に役に立つ色を変えれるUIProgressViewのサブクラスをご紹介します。ライセンスはMITで、個人や商用目的でも利用できます。
また、ソースコードはこちらで手に入ります。
greenisus’s PDColoredProgressview at master – GitHub
Downloadボタンを押すことで、ソースコードを含んだZIPファイルをダウンロードできます。使い方は簡単で、Xcodeにファイルを追加して、通常のUIProgressViewと同じように使用します。色を変えたいときは、tintColor を変える setTintColorメソッドがあるので、それに色を指定するだけです。
実際にコードを書いてみました。

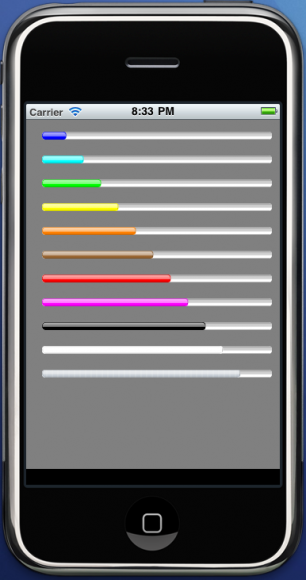
PDColoredProgressViewの使用例
UIColorで指定できる色であるならどんな色でも大丈夫なようです。
一部ソースコードも載せておきます。
progressArray = [NSMutableArray array];
//colorの配列
colorArray = [NSArray arrayWithObjects:
[UIColor purpleColor],
[UIColor blueColor],
[UIColor cyanColor],
[UIColor greenColor],
[UIColor yellowColor],
[UIColor orangeColor],
[UIColor brownColor],
[UIColor redColor],
[UIColor magentaColor],
[UIColor blackColor],
[UIColor whiteColor],
[UIColor groupTableViewBackgroundColor],
nil];
for (int i=0;i<[colorArray count];i++) {
PDColoredProgressView *progressbar;
//インスタンス作成
progressbar = [[[PDColoredProgressView alloc] initWithProgressViewStyle:UIProgressViewStyleDefault] autorelease];
//大きさの指定
[progressbar setBounds:CGRectMake(0, 0, 290, 10)];
//ポジションの指定
[progressbar setCenter:CGPointMake(165, 30*i +10)];
//色の指定
[progressbar setTintColor:[colorArray objectAtIndex:i]];
//ProgressValueの指定
CGFloat val = (25.0*i+10.0)/330.0;
[progressbar setProgress:val animated:YES];
[progressArray addObject:progressbar];
[self.view addSubview:progressbar];
}