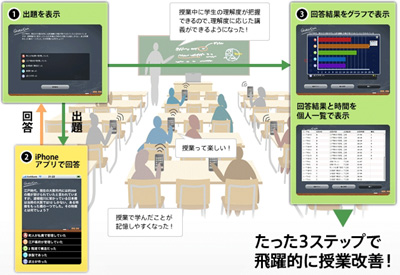
CSK西日本、iPhoneを利用したeラーニングシステム「BeeDance」 を発表しています。教員用PCから学生用iPhoneに随時出題でき、学生からの回答を教員用PCに即座にグラフ表示できる「ラーニングシステム」と紹介記事。どうして「eラーニング」じゃないのかな、、、と一瞬思いましたが、それはさておき。
大学の授業が一方的な情報発信になりがちで、教員からは学生が積極的に参加でき、学生の理解度を把握できる仕組みが欲しいという要望があったことから 「BeeDance」の開発に取り組んだ。「BeeDance」導入により、「授業中に小テストやアンケートをひんぱんに行うことで、学生の理解度を把握 し素早いフィードバックを与えることができ、学習効果の向上が見込める」としている。
大学の授業で、○×で答えられるような授業は非常に少なかったと記憶しているので、どのようなテストを授業中に先生が作成し、配布されるか興味があります。また、学生が全員iPhoneを持っていない大学、専門学校も多いと思われるため、今後、このシステムがどのように発展していくか楽しみです。
iPhoneアプリベースではなく、ブラウザベースでもアクセスできるようにすれば、iPhone、iPod Touch以外のモバイル端末でもアクセスできるようになり、販売先が一気に拡大すると思うのですが、いかがでしょうか。
授業前に、QRコードを配布しておき、携帯電話からアクセスしてもらうか、あるメールアドレスにメールを送付すると、アクセス用のURLが返信されてくる仕組みがあれば、どの携帯電話でもテスト、アンケートができますし、メールの自動返信時に、ユニークなURLをリターンすることで、学生の本人確認もできるとおもうのですが、いかがでしょうか。
他社のシステムを詳細も確認しないで、あれこれとアイディアを書くのは失礼な話ですね。すみません。iPhoneを(社員全員にiPhoneを支給するぐらい)こよなく愛し、eラーニングをライフワークと思っていますので、ついつい書きたくなってしまいました。詳細は、下記のページに掲載されています。
○CSK西日本、iPhoneを利用したeラーニングシステム「BeeDance」 – ケータイ Watch
http://k-tai.impress.co.jp/docs/dotbiz/news/20091109_326918.html