昨日は、SCORM2004向けの教材登録について記事を書きましたが、マニフェスト(imsmanifest.xml)や、ZIPアーカイブの構造はSCORM1.2でもSCORM2004でも大きな違いはありません。SCORM2004では、SCROM1.2の仕様に加えて、シーケンシング(教材の受講前提条件の制御)や、ロールアップ(成績の集計方法)に関する記述があるのですが、まだまだ、これらの要素を生かしたLMSは出そろっていない現状です。そこで、今回は、SCORM1.2向けの教材アーカイブをサクッと作ってみます。
まず、imsmanifest.xmlファイルを記述します。
<?xml version=”1.0″ encoding = “UTF-8″?>
<manifest identifier=”elearning” version=”1.0″ xmlns=”http://www.imsproject.org/xsd/imscp_rootv1p1p2″ xmlns:adlcp=”http://www.adlnet.org/xsd/adlcp_rootv1p2″ xmlns:xsi=”http://www.w3.org/2001/XMLSchema-instance” xsi:schemaLocation=”http://www.imsproject.org/xsd/imscp_rootv1p1p2 imscp_rootv1p1p2.xsd http://www.imsglobal.org/xsd/imsmd_rootv1p2p1 imsmd_rootv1p2p1.xsd http://www.adlnet.org/xsd/adlcp_rootv1p2 adlcp_rootv1p2.xsd”>
<metadata>
<schema>ADL SCORM</schema>
<schemaversion>1.2</schemaversion>
</metadata>
<organizations default=”org1″>
<organization identifier=”org1″>
<title>title</title>
<item identifier=”sco1″ isvisible=”true” identifierref=”res1″>
<title>title</title>
</item>
</organization>
</organizations>
<resources>
<resource identifier=”res1″ type=”webcontent” href=”index.html” adlcp:scormtype=”sco”>
<file href=”index.html” />
</resource>
</resources>
</manifest>
昨日の記事「SCORM2004向けの教材登録」でも言いましたが、こんなの真面目に書く必要ありません。file要素のhref属性だけ書き換えればOKです。上記の例では、index.htmlが起動ファイルになります。(起動ファイル=LMSが開くファイル。一般的に、LMSとの通信スクリプトなどが記述されている)
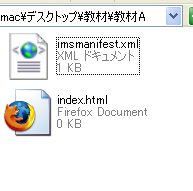
このファイルとindex.htmlファイルを下図のような階層に配置したとします。
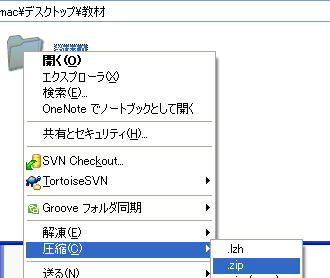
これをZIP圧縮してアーカイブを作成するわけですが、次の図のようにやってはいけません。
このようにしてしまうと、ZIPアーカイブ内に教材Aというフォルダができてしまい、ZIPアーカイブのトップレベルにimsmanifest.xmlを配置しなければならないというSCORMの大原則に反してしまいます。これは、SCORMアセッサでも犯してしまうことがある間違いなので、絶対に気を付けてください。では、どうすればいいかというと、、
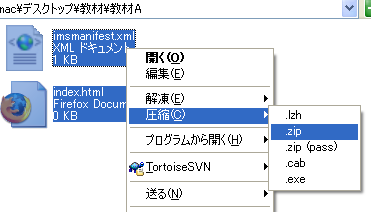
imsmanifest.xmlの入っているディレクトリで、全ファイルを選択して圧縮してしまえばよいのです。
以上で本日の内容はおしまいです。
1からSCORMのアーカイブを作ることはなくてもQuizCreatorやPPT2Flash Professionalで書き出したZIPアーカイブを開いて、HTMLを修正してからZIPアーカイブに戻したい、なんて場合は、再圧縮する際に、フォルダの中を全選択して圧縮する、という点にだけ気をつけていただければと思います。教材の内容を書き換えることは難しくても、Flashプレイヤーのサイズを変更したり、プレイヤーの下に注意書きを付けたりといった変更なら、簡単にしていただけると思います。
※ZIPファイルの改編は著作権を所有しているコンテンツに対してのみ行ってください。なお、弊社が販売しているオーサリングツールで書き出した教材の著作権は、教材を作成者のものです。
※改編したZIPファイルがLMSに登録できない・・・といった質問は、原則として受け付けておりません。この記事の間違いや、この記事に対する疑問点などは、コメント欄に残していただければと思います。スパムが増えておりますので、弊社で確認するまでコメントは非表示になっておりますのでご了承ください。